sketch
// ryu kondrup
// rkondrup@andrew.cmu.edu
// sectionD
// project-09
var underlyingImage;
var ellipseSizeX;
var ellipseSizeY;
function preload() {
var myImageURL = "https://i.imgur.com/p5EnT0V.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 480);
background(0);
underlyingImage.loadPixels();
frameRate(60);
}
//MAKE THE DOTS LARGER FARTHER FROM THE CENTER
function draw() {
//to draw puzzle pieces spaced on a grid 12 pixels apart
var px = floor(random(width/12))*12;
var py = floor(random(height/12))*12;
//to constrain puzzle pieces to canvas
var ix = constrain(px, 0, width-1);
var iy = constrain(py, 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
noStroke();
fill(theColorAtLocationXY);
//to draw the actual pieces at random locations
puzzle(px, py);
var theColorAtTheMouse = underlyingImage.get(mouseX, mouseY);
// stroke(theColorAtTheMouse);
// line(pmouseX, pmouseY, mouseX, mouseY);
}
//to draw the puzzle piece
function puzzle(x, y) {
push();
translate(x, y);
//blocks of puzzle piece
rect(1, 4, 11, 3);
rect(9, 7, 3, 8);
rect(4, 7, 5, 5);
rect(1, 12, 3, 3);
//pegs of puzzle piece
rect(5, 1, 3, 1);
rect(6, 1, 1, 3);
rect(12, 9, 3, 1);
rect(14, 8, 1, 3);
//final fills of puzzle piece
rect(1, 7, 1, 1);
rect(3, 7, 1, 1);
rect(1, 11, 1, 1);
rect(3, 11, 1, 1);
rect(4, 12, 1, 1);
rect(4, 14, 1, 1);
rect(8, 12, 1, 1);
rect(8, 14, 1, 1);
pop();
}
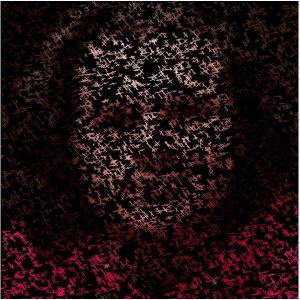
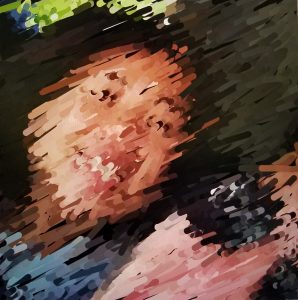
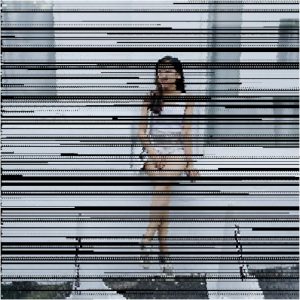
My plan for this project was to create a puzzle that gradually completes itself. Using the marvelous Maggie as a subject wearing her signature origami hat, I made a single puzzle piece that could be repeated infinitely on a square grid. Although I initially had no idea how to draw a good-looking curved puzzle piece, i soon realized that the pieces were so small that I could draw them using only rectangles and end up with a recognizable piece at the end.
In the end I was relatively happy with the result, I only wish the final product could have a higher resolution, perhaps each piece could contain multiple colors.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)