hamza
//hamza qureshi
//hqq@andrew.cmu.edu
//section e
//project 08 : portrait
var pic; //new variable for base image
function preload(){
var URL = "https://i.imgur.com/uWj0FJC.jpg"; //url for image
pic = loadImage(URL); //loads image from url
}
function setup(){
createCanvas(480,480);
pic.loadPixels(); //loads pixels of image to be individually interpreted
frameRate(10); //pls dont be slow
}
//create circles
function draw(){
var posX = random(width); //position of x and y coordinates of shape
var posY = random(height);
var colX = constrain(floor(posX), 0, width-1); //determines pixel color
var colY = constrain(floor(posY), 0, height-1);
var picFill = pic.get(colX,colY); //grabs info for each pixel in image
noStroke();
fill(picFill); //apply fill
ellipse(posX, posY, 7, 7); //draw circle at random location
//colored based on the pixel of its origin location
}
//create target shapes when mouse is pressed
function mousePressed(){
var posX = mouseX; //new local variable for x and y
var posY = mouseY;
var colX = constrain(floor(posX), 0, width-1);
var colY = constrain(floor(posY), 0, height-1);
var picFill = pic.get(colX,colY);
var sz = random(10, 20); //new variable to randomize shape
noStroke();
fill(picFill);
//scale(sz);
ellipse(posX, posY, 10, 10); //new, larger central ellipse
stroke(picFill);
strokeWeight(0.5);
noFill();
ellipse(posX, posY, sz + 2, sz + 2); //outer rings of ellipse
ellipse(posX, posY, sz + 7, sz + 7); //are random in size to change
ellipse(posX, posY, sz + 9, sz + 9); //size
}
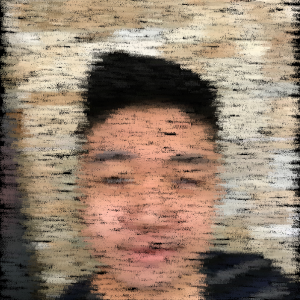
For my sketch, I used an image from Orientation this past summer:

I appreciated the variety of colors in this picture of myself and some great friends. I chose to create a dynamically drawn portrait that allows for a slightly modified outcome when the mouse is clicked. The sketch operates as it generates each frame, but each click produces a randomly sized target shape. This creates an oil-painting-like stroke when the image nears completion. See below:



![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)