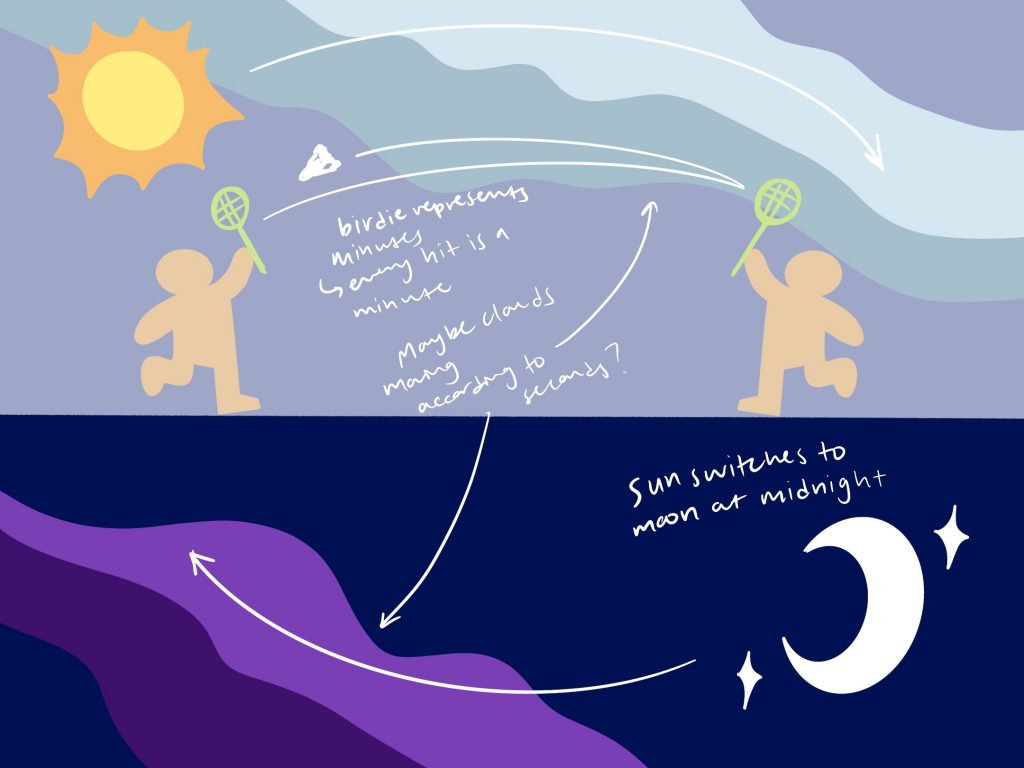
Going into this project, I first started thinking about my favorite ways to physically tell time. How does my body determine what time it is? I eventually settled on the changing daylight. From there, I decided that I both wanted to create a landscape and didn’t want to directly show the sun or the moon (that feels overdone). In the end, I like the effect that I got with all the different elements in my desert landscape. I think the bird could be a little more accurate to a buzzard and I think it would have been cool if the tumbleweed could have rotated, but I just didn’t have time to complete either of those. Perhaps I’ll go back into my code later and fix them to be the best version I can get them.
sketch
//Elise Chapman
//ejchapma
//ejchapma@andrew.cmu.edu
//Section D
function setup() {
createCanvas(480,300);
rectMode(CENTER);
}
function draw() {
background(200); //background is white
//draws a buzzard that flies across the screen every minute
noStroke();
var dx=430/60;
var xPos=dx*second(); //x position of the buzzard
var yPos=50; //y position of the buzzard
fill(75);
ellipse(xPos,yPos,25,15);
ellipse(xPos+15,yPos,15);
triangle(xPos+20,yPos-5,xPos+20,yPos+5,xPos+30,yPos);
//the buzzard will move its wings every second
if (second()%2==0) {
triangle(xPos-10,yPos-3,xPos+10,yPos-3,xPos,yPos-20);
} else {
triangle(xPos-10,yPos+3,xPos+10,yPos+3,xPos,yPos+20);
}
landscape(0,0);
tumbleweed(0,0);
sky(0,0);
}
//draws the tumbleweed, that will eventually move
function weed(x,y) {
push();
translate(x,y);
stroke(241,208,160); //beige
strokeWeight(5);
line(-15,-20,25,10);
line(-15,20,20,-15);
line(-25,0,25,-10);
line(0,-25,0,25);
line(-20,10,20,15);
line(10,20,15,-20);
line(-10,20,-15,-20);
line(-20,-10,5,-15);
pop();
}
//makes the weed tumble, moving every minute
function tumbleweed(x,y) {
var xPos=0; //x position of tumbleweed
var yPos=(height/3)+140; //y position of tumbleweed
var dx=width/60; //how much the tumbleweed moves by
weed(xPos+(dx * minute()),yPos);
}
//draws the main background
function landscape(x,y) {
push();
translate(width/2,height/2);
noStroke();
//background plateau
fill(249,160,63); //orange sand color
rect(width/4,height/4,100,height,30,30);
rect(width/4+50,height/3,50,height,30,30);
rect(width/4+100,height/2.25,100,height);
rect(width/4-25,height/2.5,100,height,30,30);
rect(width/4-75,height/1.75,100,height,30,30);
//even further background plateu
fill(255,193,100); //lightened orange sand color
rect(-width/4-50,height/3,75,height,30,30);
rect(-width/4-10,height/2.25,75,height,30,30);
rect(-width/4-100,height/1.75,50,height,30,30);
//foreground
fill(212,122,19); //red sand color
rect(0,height/3,width,height/3);
//cactus
fill(122,132,80); //green
rect(-width/5+10,0,30,200,30,30,30,30);
rect(-width/5+40,0,80,30,30,30,30,30);
rect(-width/5+65,-20,30,60,30,30,30,30);
rect(-width/5-20,-40,50,30,30,30,30,30);
rect(-width/5-35,-70,30,85,30,30,30,30);
pop();
}
//changes the color of the sky (and ambiance) every hour
function sky(x,y) {
noStroke();
if (hour()==0) {
fill(18,27,103,150);
} else if (hour()==1) {
fill(67, 49, 82,150);
} else if (hour()==2) {
fill(107, 66, 65,150);
} else if (hour()==3) {
fill(146, 84, 48,150);
} else if (hour()==4) {
fill(176, 97, 35,150);
} else if (hour()==5) {
fill(216, 115, 18,120);
} else if (hour()==6) {
fill(255, 132, 1,120);
} else if (hour()==7) {
fill(208, 147, 48,90);
} else if (hour()==8) {
fill(170, 159, 86,90);
} else if (hour()==9) {
fill(113, 177, 142,60);
} else if (hour()==10) {
fill(57, 195, 199,60);
} else if (hour()==11) {
fill(0, 212, 255,60);
} else if (hour()==12) {
fill(23, 186, 235,60);
} else if (hour()==13) {
fill(46, 159, 215,60);
} else if (hour()==14) {
fill(92, 106, 175,60);
} else if (hour()==15) {
fill(115, 80, 155,60);
} else if (hour()==16) {
fill(138, 53, 135,60);
} else if (hour()==17) {
fill(161, 27, 115,90);
} else if (hour()==18) {
fill(183, 0, 95,120);
} else if (hour()==19) {
fill(136, 8, 97,120);
} else if (hour()==20) {
fill(113, 12, 98,120);
} else if (hour()==21) {
fill(89, 16, 99,150);
} else if (hour()==22) {
fill(50, 22, 101,150);
} else if (hour()==23) {
fill(8, 17, 94,150);
}
rect(width/2,height/2,width,height);
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)