sketch
//Karina Chiu
//Section C
//karinac@andrew.cmu.edu
//Project 11
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
function setup() {
createCanvas(400,400);
background(0);
}
function draw() {
//draw turtle head
var t1 = makeTurtle(width*10/12,height*3/10);
t1.setColor(255);
t1.setWeight(5);
t1.left(50);
t1.forward(15);
t1.left(15);
t1.forward(10);
t1.left(10);
t1.forward(10);
t1.left(10);
t1.forward(20);
t1.left(10);
t1.forward(20);
t1.left(30);
t1.forward(10);
t1.left(30);
t1.forward(10);
t1.left(20);
t1.forward(10);
t1.left(5);
t1.forward(10);
t1.left(20);
t1.forward(20);
t1.left(15);
t1.forward(10);
t1.left(15);
t1.forward(20);
t1.left(20);
t1.forward(20);
//draw outer shell
var t2 = makeTurtle(330,140);
t2.setColor(255);
t2.setWeight(6);
t2.left(110);
t2.forward(10);
t2.left(10);
t2.forward(10);
for(var i=0; i < 3; i++) {
t2.left(5);
t2.forward(10);
}
for(var i = 0; i < 5; i++) {
t2.left(10);
t2.forward(15);
}
t2.left(2);
t2.forward(20);
t2.left(18);
t2.forward(20);
for(var i = 0; i < 10; i++) {
t2.left(5);
t2.forward(20);
}
for(var i = 0; i < 3; i++) {
t2.left(7);
t2.forward(15);
}
t2.left(10);
t2.forward(15);
for(var i = 0; i < 11; i++) {
t2.left(8);
t2.forward(12);
}
//inner shell
var t3 = makeTurtle(315,150);
t3.setColor(255);
t3.setWeight(3);
t3.left(110);
t3.forward(8);
t3.left(5);
t3.forward(8);
for(var i = 0; i < 8; i++) {
t3.left(8);
t3.forward(10);
}
t3.left(5);
t3.forward(20);
t3.left(20);
t3.forward(20);
for(var i = 0; i < 8; i++) {
t3.left(6);
t3.forward(22);
}
for(var i = 0; i < 3; i++) {
t3.left(8);
t3.forward(15);
}
t3.left(12);
t3.forward(15);
for(var i = 0; i < 8; i++) {
t3.left(9);
t3.forward(10);
}
//shell pattern 1
var t4 = makeTurtle(230,110);
t4.setColor(255);
t4.setWeight(5);
t4.left(5);
for(var i = 0; i < 3; i++) {
t4.forward(20);
t4.right(90);
t4.forward(20);
t4.left(90);
}
t4.forward(20);
t4.right(70);
//wave pattern
t4.setWeight(4);
t4.forward(10);
t4.setWeight(3);
for(var i = 0; i < 8; i++) {
t4.left(12);
t4.forward(2);
}
t4.forward(10);
t4.setWeight(2);
for(var i = 0; i < 4; i++) {
t4.right(20);
t4.forward(7);
}
for(var i = 0; i < 3; i++) {
t4.right(30);
t4.forward(5);
}
t4.right(90);
t4.forward(10);
t4.left(40);
t4.forward(5);
t4.left(40);
t4.forward(5);
t4.left(20);
t4.forward(5);
t4.left(50);
t4.forward(10);
t4.left(50);
t4.forward(10);
t4.left(30);
t4.forward(10);
t4.left(30);
t4.forward(10);
for(var i = 0; i < 4; i++) {
t4.right(20);
t4.forward(6);
}
for(var i = 0; i < 3; i++) {
t4.right(30);
t4.forward(5);
}
t4.right(90);
t4.forward(10);
t4.left(40);
t4.forward(5);
t4.left(40);
t4.forward(5);
t4.left(20);
t4.forward(5);
t4.left(50);
t4.forward(10);
t4.left(50);
t4.forward(10);
t4.left(30);
t4.forward(15);
//shell pattern 2
var t5 = makeTurtle(220,110);
t5.setColor(255);
t5.setWeight(2);
t5.right(40);
t5.forward(110);
var t6 = makeTurtle(200,120);
t6.setColor(255);
t6.setWeight(4);
t6.right(40);
t6.forward(120);
var t7 = makeTurtle(210,115);
t7.setColor(255);
t7.setWeight(2);
t7.right(40);
for(var i = 0; i < 24; i++) {
t7.penDown();
t7.forward(2);
t7.penUp();
t7.forward(3);
}
//shell pattern 3
var t8 = makeTurtle(190,125);
t8.setColor(255);
t8.setWeight(2);
t8.right(90);
t8.forward(15);
t8.left(95);
for(var i = 0; i < 5; i++) {
t8.forward(15);
t8.right(90);
t8.forward(15);
t8.left(90);
}
t8.forward(20);
t8.right(70);
//wave pattern
t8.setWeight(4);
t8.forward(10);
t8.setWeight(3);
for(var i = 0; i < 6; i++) {
t8.left(12);
t8.forward(2);
}
t8.left(20);
t8.forward(20);
t8.right(10);
t8.forward(10);
for(var i = 0; i < 4; i++) {
t8.right(15);
t8.forward(8);
}
for(var i = 0; i < 3; i++) {
t8.right(30);
t8.forward(7);
}
t8.right(90);
t8.forward(15);
t8.left(40);
t8.forward(5);
t8.left(40);
t8.forward(5);
t8.left(20);
t8.forward(10);
t8.left(50);
t8.forward(15);
t8.left(50);
t8.forward(15);
t8.left(30);
t8.forward(10);
t8.left(30);
t8.forward(15);
for(var i = 0; i < 4; i++) {
t8.right(10);
t8.forward(7);
}
//shell pattern 4
var t9 = makeTurtle(160,145);
t9.setColor(255);
t9.setWeight(4);
t9.left(4);
for(var i = 0; i < 4; i++) {
t9.forward(20);
t9.right(90);
t9.forward(20);
t9.left(90);
}
t9.forward(20);
//wave pattern
t9.setWeight(4);
t9.right(80);
t9.forward(10);
t9.setWeight(2);
for(var i = 0; i < 8; i++) {
t9.left(12);
t9.forward(2);
}
t9.forward(10);
t9.setWeight(1);
for(var i = 0; i < 4; i++) {
t9.right(20);
t9.forward(7);
}
for(var i = 0; i < 3; i++) {
t9.right(30);
t9.forward(5);
}
t9.right(90);
t9.forward(10);
t9.left(40);
t9.forward(5);
t9.left(40);
t9.forward(5);
t9.left(20);
t9.forward(5);
t9.left(50);
t9.forward(10);
t9.left(50);
t9.forward(10);
t9.left(40);
t9.forward(10);
t9.left(30);
t9.forward(10);
for(var i = 0; i < 4; i++) {
t9.right(20);
t9.forward(7);
}
for(var i = 0; i < 3; i++) {
t9.right(30);
t9.forward(5);
}
t9.right(90);
t9.forward(10);
t9.left(40);
t9.forward(5);
t9.left(40);
t9.forward(5);
t9.left(20);
t9.forward(5);
t9.left(50);
t9.forward(10);
t9.left(50);
t9.forward(10);
t9.left(60);
t9.forward(15);
for(var i = 0; i < 4; i++) {
t9.right(20);
t9.forward(7);
}
for(var i = 0; i < 3; i++) {
t9.right(30);
t9.forward(5);
}
t9.right(90);
t9.forward(10);
t9.left(40);
t9.forward(5);
t9.left(40);
t9.forward(5);
t9.left(20);
t9.forward(5);
t9.left(50);
t9.forward(10);
t9.left(50);
t9.forward(10);
t9.left(40);
t9.forward(10);
t9.left(50);
t9.forward(10);
for(var i = 0; i < 4; i++) {
t9.right(20);
t9.forward(7);
}
for(var i = 0; i < 3; i++) {
t9.right(30);
t9.forward(5);
}
t9.right(90);
t9.forward(10);
t9.left(40);
t9.forward(5);
t9.left(40);
t9.forward(5);
t9.left(20);
t9.forward(5);
t9.left(50);
t9.forward(10);
t9.left(50);
t9.forward(10);
t9.left(30);
t9.forward(10);
t9.left(30);
t9.forward(10);
//shell pattern 5
var t10 = makeTurtle(170,155);
t10.setColor(255);
t10.setWeight(1);
t10.right(41);
for(var i = 0; i < 5; i++) {
for (var j = 0; j < 12; j++) {
t10.right(30);
t10.forward(2);
}
t10.penUp();
t10.forward(28);
t10.penDown();
}
var t11 = makeTurtle(170,165);
t11.setColor(255);
t11.setWeight(1);
t11.right(41);
for(var i = 0; i < 5; i++) {
for (var j = 0; j < 12; j++) {
t11.right(30);
t11.forward(2);
}
t11.penUp();
t11.forward(28);
t11.penDown();
}
var t12 = makeTurtle(170,175);
t12.setColor(255);
t12.setWeight(1);
t12.right(41);
for(var i = 0; i < 5; i++) {
for (var j = 0; j < 12; j++) {
t12.right(30);
t12.forward(2);
}
t12.penUp();
t12.forward(28);
t12.penDown();
}
var t13 = makeTurtle(160,175);
t13.setColor(255);
t13.setWeight(1);
t13.right(41);
for(var i = 0; i < 5; i++) {
for (var j = 0; j < 12; j++) {
t13.right(30);
t13.forward(2);
}
t13.penUp();
t13.forward(28);
t13.penDown();
}
var t14 = makeTurtle(150,175);
t14.setColor(255);
t14.setWeight(1);
t14.right(41);
for(var i = 0; i < 5; i++) {
for (var j = 0; j < 12; j++) {
t14.right(30);
t14.forward(2);
}
t14.penUp();
t14.forward(28);
t14.penDown();
}
//shell pattern 6
var t15 = makeTurtle(130,180);
t15.setColor(255);
t15.setWeight(2);
t15.right(90);
t15.forward(10);
t15.left(95);
for(var i = 0; i < 9; i++) {
t15.forward(10);
t15.right(90);
t15.forward(10);
t15.left(90);
}
t15.right(70);
//wave pattern
t15.setWeight(4);
t15.forward(10);
t15.setWeight(5);
for(var i = 0; i < 6; i++) {
t15.left(12);
t15.forward(2);
}
t15.left(20);
t15.forward(10);
t15.right(10);
t15.forward(20);
for(var i = 0; i < 4; i++) {
t15.right(15);
t15.forward(8);
}
for(var i = 0; i < 3; i++) {
t15.right(30);
t15.forward(7);
}
t15.right(90);
t15.forward(10);
t15.left(40);
t15.forward(5);
t15.left(40);
t15.forward(5);
t15.left(30);
t15.forward(15);
t15.left(50);
t15.forward(15);
t15.left(50);
t15.forward(15);
t15.left(30);
t15.forward(10);
t15.left(20);
t15.forward(10);
for(var i = 0; i < 4; i++) {
t15.right(15);
t15.forward(8);
}
for(var i = 0; i < 3; i++) {
t15.right(30);
t15.forward(7);
}
t15.right(90);
t15.forward(10);
t15.left(40);
t15.forward(5);
t15.left(40);
t15.forward(5);
t15.left(30);
t15.forward(15);
t15.left(50);
t15.forward(15);
t15.left(50);
t15.forward(15);
t15.left(30);
t15.forward(10);
for(var i = 0; i < 4; i++) {
t15.right(15);
t15.forward(8);
}
for(var i = 0; i < 3; i++) {
t15.right(30);
t15.forward(7);
}
t15.right(90);
t15.forward(10);
t15.left(40);
t15.forward(5);
t15.left(40);
t15.forward(5);
t15.left(30);
t15.forward(15);
t15.left(50);
t15.forward(15);
t15.left(50);
t15.forward(15);
t15.left(30);
t15.forward(10);
//shell pattern 7
var t16 = makeTurtle(135,205);
t16.setColor(255);
t16.setWeight(1);
t16.right(41);
for(var i = 0; i < 6; i++) {
for (var j = 0; j < 3; j++) {
t16.right(120);
t16.forward(5);
}
t16.penUp();
t16.forward(20);
t16.penDown();
}
var t17 = makeTurtle(122,200);
t17.setColor(255);
t17.setWeight(1);
t17.right(41);
for(var i = 0; i < 7; i++) {
t17.right(60);
for(var j = 0; j < 3; j++) {
t17.forward(5);
t17.right(120);
}
t17.left(60);
t17.penUp();
t17.forward(20);
t17.penDown();
}
//shell pattern 8
var t18 = makeTurtle(110,230);
t18.setColor(255);
t18.setWeight(4);
t18.left(5);
for(var i = 0; i < 4; i++) {
t18.forward(20);
t18.right(90);
t18.forward(20);
t18.left(90);
}
t18.forward(20);
//wave pattern
t18.setWeight(4);
t18.right(80);
t18.forward(10);
t18.setWeight(2);
for(var i = 0; i < 8; i++) {
t18.left(12);
t18.forward(2);
}
t18.forward(10);
for(var i = 0; i < 4; i++) {
t18.right(20);
t18.forward(7);
}
for(var i = 0; i < 3; i++) {
t18.right(30);
t18.forward(5);
}
t18.right(90);
t18.forward(10);
t18.left(40);
t18.forward(5);
t18.left(50);
t18.forward(5);
t18.left(20);
t18.forward(5);
t18.left(50);
t18.forward(10);
t18.left(50);
t18.forward(10);
t18.left(40);
t18.forward(10);
t18.left(30);
t18.forward(10);
for(var i = 0; i < 4; i++) {
t18.right(20);
t18.forward(7);
}
for(var i = 0; i < 3; i++) {
t18.right(30);
t18.forward(5);
}
t18.right(90);
t18.forward(10);
t18.left(40);
t18.forward(5);
t18.left(40);
t18.forward(5);
t18.left(20);
t18.forward(5);
t18.left(50);
t18.forward(10);
t18.left(50);
t18.forward(10);
t18.left(60);
t18.forward(15);
for(var i = 0; i < 4; i++) {
t18.right(20);
t18.forward(7);
}
for(var i = 0; i < 3; i++) {
t18.right(30);
t18.forward(5);
}
t18.right(90);
t18.forward(10);
t18.left(40);
t18.forward(5);
t18.left(40);
t18.forward(5);
t18.left(30);
t18.forward(5);
t18.left(60);
t18.forward(20);
//shell pattern 9
var t19 = makeTurtle(100,250);
t19.setColor(255);
t19.setWeight(2);
t19.left(5);
for(var i = 0; i < 7; i++) {
t19.forward(12);
t19.right(90);
t19.forward(12);
t19.left(90);
}
//wave pattern
t19.setWeight(2);
t19.right(80);
t19.forward(10);
t19.setWeight(2);
for(var i = 0; i < 8; i++) {
t19.left(12);
t19.forward(2);
}
t19.forward(10);
t19.setWeight(1);
for(var i = 0; i < 4; i++) {
t19.right(20);
t19.forward(7);
}
for(var i = 0; i < 3; i++) {
t19.right(30);
t19.forward(5);
}
t19.right(90);
t19.forward(10);
t19.left(40);
t19.forward(5);
t19.left(40);
t19.forward(5);
t19.left(20);
t19.forward(5);
t19.left(50);
t19.forward(10);
t19.left(50);
t19.forward(10);
t19.left(40);
t19.forward(10);
t19.left(30);
t19.forward(10);
for(var i = 0; i < 4; i++) {
t19.right(20);
t19.forward(7);
}
for(var i = 0; i < 3; i++) {
t19.right(30);
t19.forward(5);
}
t19.right(90);
t19.forward(10);
t19.left(40);
t19.forward(5);
t19.left(40);
t19.forward(5);
t19.left(20);
t19.forward(5);
t19.left(50);
t19.forward(10);
t19.left(50);
t19.forward(10);
t19.left(60);
t19.forward(15);
for(var i = 0; i < 4; i++) {
t19.right(20);
t19.forward(7);
}
//shell pattern 10
var t20 = makeTurtle(100,265);
t20.setColor(255);
t20.setWeight(2);
t20.right(40);
t20.forward(100);
var t21 = makeTurtle(100,275);
t21.setColor(255);
t21.setWeight(4);
t21.right(40);
t21.forward(85);
var t22 = makeTurtle(105,295);
t22.setColor(255);
t22.setWeight(2);
t22.right(40);
for(var i = 0; i < 12; i++) {
t22.penDown();
t22.forward(2);
t22.penUp();
t22.forward(3);
}
//front fin
var t23 = makeTurtle(230,80);
t23.setColor(255);
t23.setWeight(3);
t23.left(90);
t23.forward(20);
t23.left(10);
t23.forward(20);
t23.left(10);
t23.forward(25);
t23.left(90);
t23.forward(5);
t23.left(10);
t23.forward(10);
t23.left(15);
t23.forward(15);
t23.left(15);
t23.forward(15);
t23.left(15);
t23.forward(15);
t23.left(15);
t23.forward(15);
t23.left(15);
t23.forward(15);
//back fin
var t24 = makeTurtle(75,230);
t24.setColor(255);
t24.setWeight(3);
t24.left(160);
t24.forward(20);
t24.left(10);
t24.forward(10);
t24.left(20);
t24.forward(25);
t24.left(23);
t24.forward(25);
var t25 = makeTurtle(80,300);
t25.setColor(255);
t25.setWeight(3);
t25.left(160);
t25.forward(30);
t25.left(10);
t25.forward(20);
t25.left(10);
t25.forward(30);
}
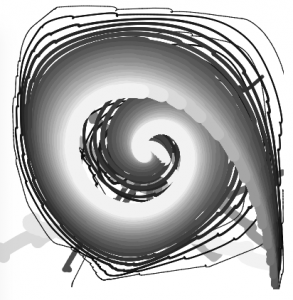
I thought it would be fun to draw a turtle using turtles. The designs on the shell came to me as I continued drawing; I had no set design. What I did know, however, was that I wanted some of the designs to fade into the wave formations, which was definitely the hardest and most time consuming part of this drawing. Overall, I am very proud that I was able to create this, and it turned out better than I had pictured it to be.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)