function setup() {
createCanvas(480, 480);
}
function draw() {
background(122,109,95);
rectMode(CORNER)
var h=hour();
var m=minute();
var s=second();
var month;
var mappedS = map(s,0,59,135,370);
stroke(0)
strokeWeight(1)
fill(255);
rect(130,20,245,190);
rect(130,210,245,35)
//makes calendar squares
for (r=1; r <= 7; r++)
for(c=1;c <= 5;c++)
rect(95+35*r,210+35*c,35,35)
//changes month according to hour
if (h==1 || h==13){
month="January"
} if (h==2 || h==14){
month="February"
} if (h==3 || h==15){
month="March"
} if (h==4 || h==16){
month="April"
} if (h==5 || h==17){
month="May"
} if (h==6 || h==18){
month="June"
} if (h==7 || h==19){
month="July"
} if (h==8 || h==20){
month="August"
} if (h==9 || h==21){
month="September"
} if (h==10 || h==22){
month="October"
} if (h==11 || h==23){
month="November"
} if (h==12 || h==24){
month="December"
}
//month according to hour
fill(0);
textSize(25);
text(month,width/2.3,237)
//moves x depending on minute
//since there are only 31 days in a month
//it changes color halfway through
var across=m
var down=245
stroke(255,0,0)
strokeWeight(5);
if (m >7){
across=m-7
down=280
} if (m >14){
across=m-14
down=315
} if (m >21){
across=m-21
down=350
} if (m >28){
across=m-28
down=385
} if (m >31){
across=m-31
down=245
stroke(0)
} if (m >38){
across=m-38
down=280
stroke(0)
} if (m >45){
across=m-45
down=315
stroke(0)
} if (m >52){
across=m-52
down=350
stroke(0)
} if (m >58){
across=m-58
down=385
stroke(0)
} if (m < 1){
strokeWeight(0);
}
//draws X
line(95+across*35,down,130+across*35,down+35);
line(130+across*35,down,95+across*35,down+35);
//Picture Variables
var secondLine=mappedS+40
var thirdLine=mappedS+105
var endPointOne=105
var endPointTwo=198
var endPointThree=mappedS
var endPointFour=65
var smallLine=mappedS-50
var bluePoint=mappedS
//Calendar picture
strokeWeight(5)
stroke(0);
//first vertical line
line(mappedS,22,mappedS,207)
//second smaller vertical line
if (mappedS >330){
secondLine=mappedS-198
}
line(secondLine,100,secondLine,207)
//third vertical line
if (mappedS >270){
thirdLine=mappedS-130
}
line(thirdLine,22,thirdLine,150)
//fourth vertical line
if (mappedS < 180){
smallLine=mappedS+190
}
line(smallLine,150,smallLine,207)
//first horizontal line
strokeWeight(5);
if (mappedS >272){
endPointOne=102+(270-mappedS)
line(132,100,mappedS-132,100)
}
line(mappedS,100,mappedS+endPointOne,100)
//second horizontal lines
if (mappedS >100){
endPointTwo=198+(135-mappedS)
}
line(secondLine,150,secondLine+endPointTwo,150)
line(132,150,mappedS,150)
//blue square
rectMode(CORNERS)
fill(0,0,255)
if (mappedS < 180){
bluePoint=372
rect(132,150,mappedS,208)
}
rect(smallLine,150,bluePoint,208)
//red square
fill(255,0,0)
if(100 < mappedS & mappedS < 270){
rect(132,22,mappedS,150)
endPointThree=372
}
rect(thirdLine,22,endPointThree,150)
//yellow square
fill(255,255,0)
if (270 < mappedS && mappedS < 330){
endPointFour=333-mappedS
rect(132,100,thirdLine,150)
}
rect(secondLine,100,secondLine+endPointFour,150)
//tack to attach calendar to wall
ellipse(255,32,5);
}
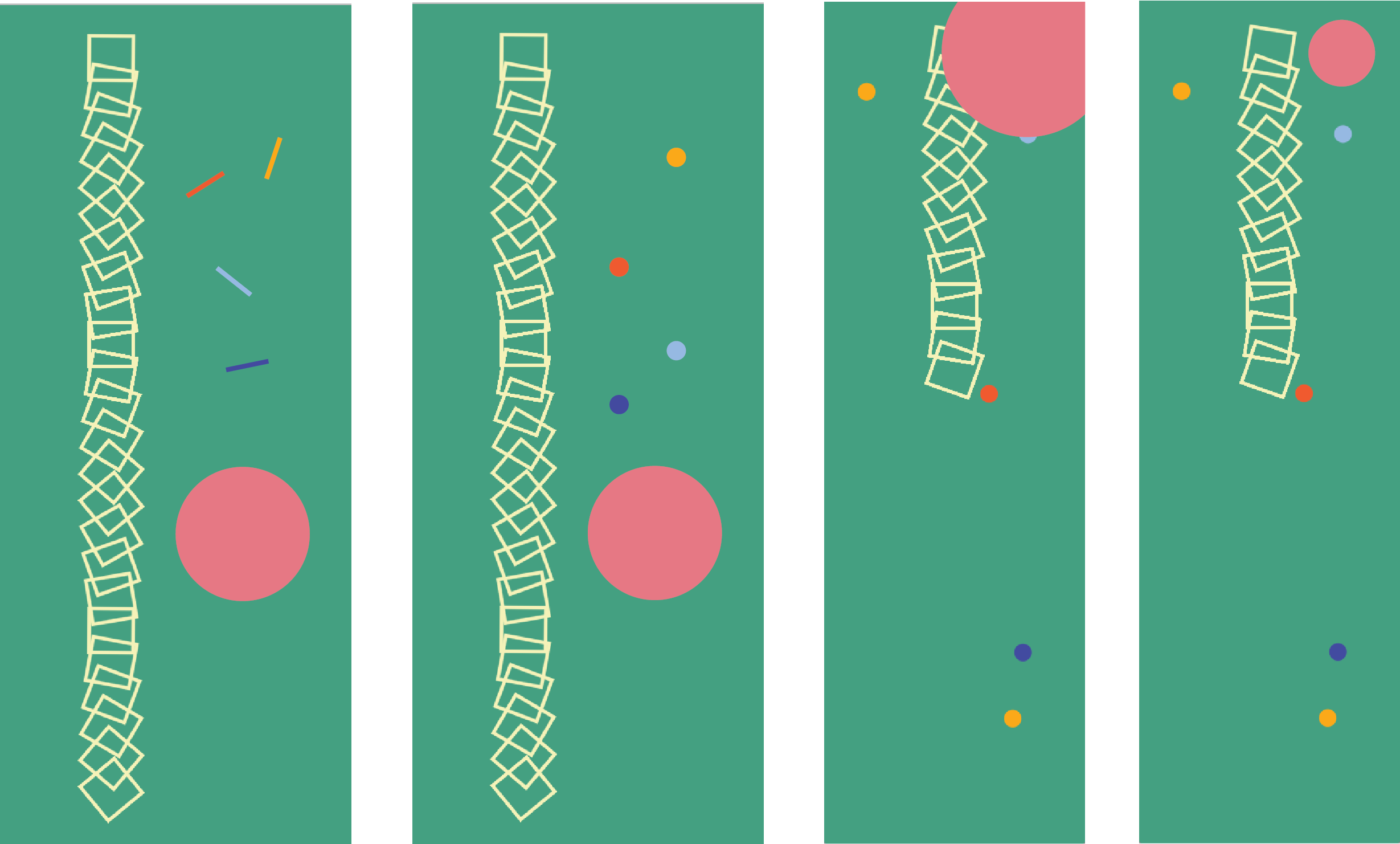
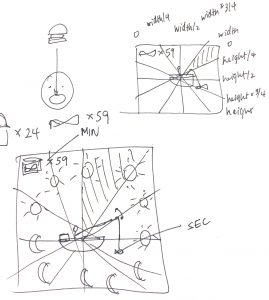
When brainstorming for my abstract clock, I thought about how a lot of our timekeeping was based on the number 12. I decided that I wanted to make an abstract clock based on a calendar, where the actual time corresponds to the represented date—3:12 will be represented as March 12th, for example. I had to use a lot of if-then statements in this project. For the minutes, I had to make an if-then statement for each set of seven minutes so I could move the x over across the row and then back to the beginning of the row when it drops a column.
I decided to make the picture on the calendar a Mondrian-esque art piece in reference to our first coding project. I wanted the art to seem as if it was wrapping around, which necessitated a lot more if-then statements. I’m assuming that there was more concise way to do it, but I don’t know it yet. Overall, while I wish it could have been visually prettier, I’m pretty happy with the concept and execution!
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)