//Brandon Hyun
//bhyun1@andrew.cmu.edu
// 15104 Section B
// Project 07
var k = 900/30;
var j = 60/80;
function setup() {
createCanvas(440, 440);
frameRate(100);
}
function draw() {
background(0);
translate(width/2, height/2);
beginShape();
stroke(30, 400, 21);
fill(255);
strokeWeight(0.5);
for (var t = 0; t < TWO_PI * 8; t += 0.2){
var r = map(mouseX, 0, (500 * cos(k * t)), mouseY, (200 * cos((k*j) * t)));
var x = r * sin(t);
var y = r * cos(t);
vertex(x,y);
}
for (var s = 0; s < TWO_PI * 4; s += 0.01){
var r2 = map(mouseX, 0, (40 * cos(k * s)), mouseY, (20 * cos((k*j) * s)));
var x2 = r2 * sin(s);
var y2 = r2 * cos(s);
vertex(x2,y2);
}
endShape(CLOSE);
}
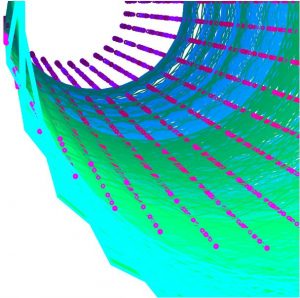
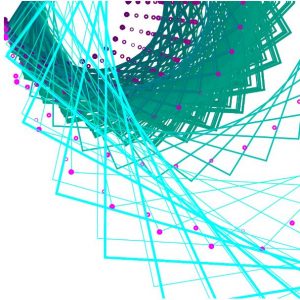
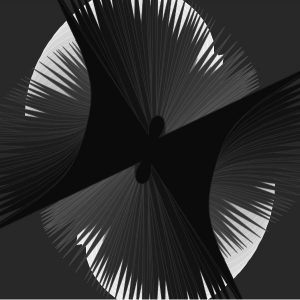
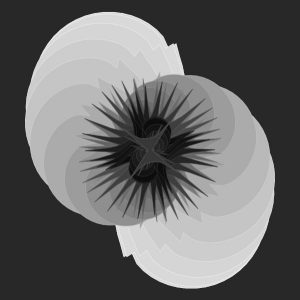
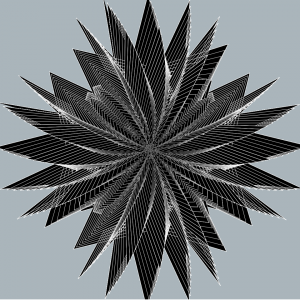
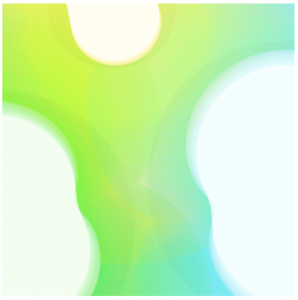
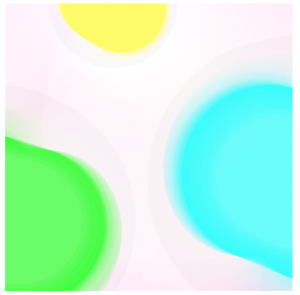
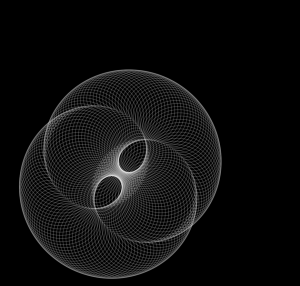
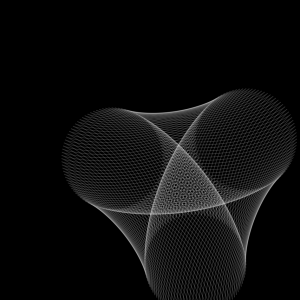
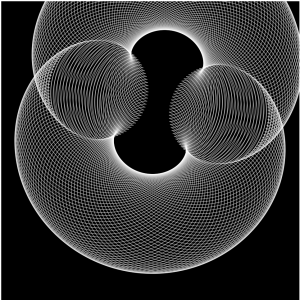
For this Project, I wanted to create a LaserBeam effect using different curvatures and effects. When I came up with this idea I knew that the color of the strokes that I am creating have to be light green and also very thin. So I decided to add these effects into my code and make sure that it represented that.
Since we had to create compositions with geometric shapes I wanted to see them inside the laser beams that I created. So as you move the mouse to mouseX and mouse Y, you can see that there are geometric shapes that exist in those light beams which are very dynamic.
It was difficult in the beginning, but did some research in the internet and also referred to some of Schiffman’s videos in Youtube and that helped me a lot with this assignment. It has been a while since I did mathematics and getting refreshers on sin, cos, and tan was somewhat exciting and new. I hope I can create different compositions with this method of using trigonometry and lines.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)