Actual Clock-Jdbrown
// Joshua Brown
// Jdbrown@andrew.cmu.edu
// Project 6: Clock
// Section C
var slowVel = 1.0;
var medVel = 1.5;
var speedyVel = 2;
function setup () {
createCanvas (480, 480);
}
function draw () {
background (25, 150, 150, 150);
var S = second ();
var M = minute ();
var H = hour ();
// setting up the Sun (measurement of seconds);
push ();
stroke (255);
strokeWeight (2.5);
translate (width, 0);
rotate (radians (S * 6));
fill (0, 0);
arc (0, 0, 320, 320, radians (0), radians (45));
arc (0, 0, 320, 320, radians (55), radians (100));
arc (0, 0, 320, 320, radians (110), radians (155));
arc (0, 0, 320, 320, radians (165), radians (210));
arc (0, 0, 320, 320, radians (220), radians (265));
arc (0, 0, 320, 320, radians (275), radians (310));
arc (0, 0, 320, 320, radians (320), radians (350));
fill (200, 180, 70);
ellipse (0, 0, 200 + (H * 3), 200 + (H * 3)); // draws the sun
fill (255);
ellipse (0, 0, S + 75, S + 75); // draws the white ball in the sun, growing every second
pop ();
push ();
stroke (255);
strokeWeight (1.5);
translate (width, 0);
rotate (radians (S * -6));
fill (0, 0);
arc (0, 0, 300, 300, radians (0), radians (45));
arc (0, 0, 300, 300, radians (55), radians (100));
arc (0, 0, 300, 300, radians (110), radians (155));
arc (0, 0, 300, 300, radians (165), radians (210));
arc (0, 0, 300, 300, radians (220), radians (265));
arc (0, 0, 300, 300, radians (275), radians (310));
arc (0, 0, 300, 300, radians (320), radians (350));
fill (200, 180, 70);
pop ();
push ();
stroke (255);
strokeWeight (1);
translate (width, 0);
rotate (radians (S * 6));
fill (0, 0);
arc (0, 0, 280, 280, radians (0), radians (45));
arc (0, 0, 280, 280, radians (55), radians (100));
arc (0, 0, 280, 280, radians (110), radians (155));
arc (0, 0, 280, 280, radians (165), radians (210));
arc (0, 0, 280, 280, radians (220), radians (265));
arc (0, 0, 280, 280, radians (275), radians (310));
arc (0, 0, 280, 280, radians (320), radians (350));
fill (200, 180, 70);
pop ();
// making the scenery, measuring hours;
if (H >= 12) {
noStroke();
fill (100 - (H * 3), 205 - (H * 3), 50, 200);
rect (0, 0 - 15, 150, 400); // filter (top)
fill (100 - (H * 3), 205 - (H * 3), 50, 200);
rect (0, height - 75, 200, 400); // filter (bottom)
fill (100 - (H * 3), 205 - (H * 3), 50, 200);
rect (200, 150, 200, 400); // filter (side)
fill (25, 150, 150);
ellipse (365, 190, 105, 105); // curve
fill (100 - (H * 3), 205 - (H * 3), 50, 200);
ellipse (365, 190, 50, 50); // curve
fill (40 - (H * 3), 75 - (H * 3), 200, 150);
ellipse (0, height, 400, 500); // waterfall
fill (67 - (H * 3), 75 - (H * 3), 100, 150);
ellipse (0, height, 300, 300); // waterfall shadow
fill (100 - (H * 3), 75 - (H * 3), 100, 150);
ellipse (0, height, 120, 150); // waterfall shadow
}
if (H < 12) {
noStroke();
fill (100 + (H * 3), 205 + (H * 3), 50, 200);
rect (0, 0 - 15, 150, 400); // filter (top)
fill (100 + (H * 3), 205 + (H * 3), 50, 200);
rect (0, height - 75, 200, 400); // filter (bottom)
fill (100 + (H * 3), 205 + (H * 3), 50, 200);
rect (200, 150, 200, 400); // filter (side)
fill (25, 150, 150);
ellipse (365, 190, 105, 105); // curve
fill (100 + (H * 3), 205 + (H * 3), 50, 200);
ellipse (365, 190, 50, 50); // curve
fill (40 + (H * 3), 75 + (H * 3), 200, 150);
ellipse (0, height, 400, 500); // waterfall
fill (67 + (H * 3), 75 + (H * 3), 100, 150);
ellipse (0, height, 300, 300); // waterfall shadow
fill (100 + (H * 3), 75 + (H * 3), 100, 150);
ellipse (0, height, 120, 150); // waterfall shadow
}
// drawing little bird boi;
birdBoi();
// drawing sky stuff, measuring minutes;
var cloudX = -100;
fill (255 - (M * 3), 200);
ellipse (cloudX + slowVel, 50, 200, 25);
ellipse ((cloudX + medVel), 90, 200, 25);
ellipse ((cloudX + speedyVel) - 250, 150, 200, 25);
slowVel += 1 + (M / 10);
medVel += 1.2 + (M / 5);
speedyVel += 1.5 + (M / 2.5);
// making sure that clouds will respawn on the other side;
if (cloudX + slowVel > width + 100) {
cloudX = -200;
slowVel = 1;
}
if (cloudX + medVel > width + 100) {
cloudX = -200;
medVel = 1.2;
}
if (cloudX + speedyVel > width + 400) {
cloudX = -200;
speedyVel = 1.5;
}
}
// making the bird boy
function birdBoi () {
var H = hour();
var M = minute ();
var S = second ();
for (var i = 0; i < 20; i++) {
push ();
translate (30, 250);
rotate (radians (i * 6));
rotate (radians (i));
stroke (0);
strokeWeight (2.5);
line (0, 0, 10 + i, 10 + i);
pop ();
}
fill (0);
triangle (30, 245, 75, 245, 35, 255); // beak
fill (255);
ellipse (30, 270, 30, 30); // body
ellipse (35, 250, 25, 25); // head
fill (200);
ellipse (25, 270, 18, 25); // body shadow
fill (200);
ellipse (32, 251.5, 18, 20); // head shadow
fill (0);
ellipse (40, 248, 5, 5); // eye
for (var i = 0; i < 20; i++) {
push ();
translate (20, 255);
rotate (radians (i * 6));
rotate (radians (i));
stroke (0);
strokeWeight (2.5);
line (0, 0, 10 + i, 10 + i);
pop ();
}
}
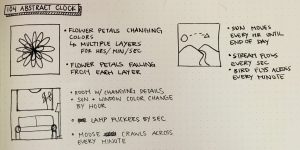
For this project, I had a lot of different ideas. Most of them were HORRIBLE. But I settled on a peaceful scene, a hummingbird-boi partying and communing with nature.
The “clock” portion of the design is as follows:
Seconds are measured by the rotation of the sun’s rays, as well as the little white ball in the middle of the sun.
Minutes are measured by the clouds’ speed and color.
Hours are measured by pigment changes in the physical landscape (bright, warm for morning and dark blues for night).


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)