//Thomas Wrabetz
//Section C
//twrabetz@andrew.cmu.edu
//Project-05
var LAVA;
var accMillis;
var S;
var M;
var eruptionOn = false;
var eruptionCoords = [];
var eruptionV = 5;
var eruptionY;
var sec;
function setup()
{
createCanvas(480,480);
noStroke();
}
function draw()
{
LAVA = color(195+minute(), 130, 21);
background(220);
drawVolcano();
//seconds
fill( LAVA );
if( S != second() )
accMillis = 0;
S = second();
accMillis += millis() - M;
M = millis();
sec = second() + accMillis / 1000;
if( second() >= 45 )
{
eruption();
}
if( second() <= 45 )
rect( width * 0.4, height - 75 - sec * ( height - 75 ) / 60, width * 0.2, height );
else
rect( width * 0.4, height - 75 - (45 * ( height - 75 ) / 60) + ( ( sec - 46 ) * ( height - 75 ) / 14 ), width * 0.2, height );
}
function eruption()
{
if( second() == 45 )
{
eruptionV = 5;
eruptionY = height / 5;
eruptionCoords = [width * 0.45, width * 0.5, width * 0.55 ]
}
for( var i = 0; i < 3; i++ )
{
fill( LAVA );
ellipse( eruptionCoords[i], eruptionY, 10, 10 );
eruptionCoords[i] += (eruptionCoords[i] - width / 2) * 0.0025;
eruptionCoords[i] += random(-0.001,0.001);
}
eruptionY -= eruptionV * 0.1;
eruptionV -= 0.0125;
}
function drawVolcano()
{
//Volcano
fill( 50 );
triangle( -width * 0.2, height, width * 0.4, height / 5, width * 0.4, height );
triangle( width * 1.2, height, width * 0.6, height / 5, width * 0.6, height );
fill( 150 );
rect( width * 0.4, height / 5, width * 0.2, 4 * height / 5 );
fill( LAVA );
ellipse( width / 2, height, 200, 200 );
//Side triangles
for( var i = 0; i < 12; i++ )
{
if( i == hour() ) fill( 150 );
angle = ( i + 1 ) * PI / 36;
triangle( width / 2 + 100 * cos( PI - angle - 0.05 ), height - 100 * sin( PI - angle - 0.05 ),
width / 2 + 100 * cos( PI - angle + 0.05 ), height - 100 * sin( PI - angle + 0.05 ),
width / 2 + 200 * cos( PI - angle ), height - 200 * sin( PI - angle ) );
}
for( var i = 12; i < 24; i++ )
{
if( i == hour() ) fill( 150 );
angle = ( i - 11 ) * PI / 36;
triangle( width / 2 + 100 * cos( angle - 0.05 ), height - 100 * sin( angle - 0.05 ),
width / 2 + 100 * cos( angle + 0.05 ), height - 100 * sin( angle + 0.05 ),
width / 2 + 200 * cos( angle ), height - 200 * sin( angle ) );
}
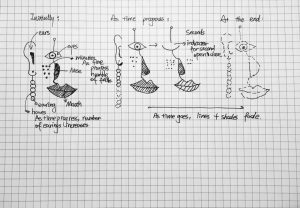
}It’s a volcano. The lava color is based on the minutes. The height of the lava in the tube is based on the seconds ( it is completely empty at the start of a minute ). The lava streaks around the base represent the hours.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)