Blender making peach and lemon smoothie
//JooHee Kim
//jooheek@andrew.cmu.edu
//Section E
//Project06
function setup() {
createCanvas(480, 480);
angleMode(DEGREES);
ellipseMode(CENTER);
rectMode(CENTER);
}
function draw() {
//variables for each seconds, minutes, and hours
var S = second();
var M = minute();
var H = hour();
background(245, 245, 220);
//start of graphics for blender background
//blender handle
fill(200, 200, 200);
noStroke();
rect(20, height/2, 40, 40);
//whole blender
fill(240, 240, 240, 140);
stroke(200, 200, 200);
strokeWeight(10);
rect(width/2, height/2, 400, 400, 100);
//blender base
fill(220, 220, 220);
noStroke();
rect(width/2, height/2, 150, 150, 50);
//blender center circle piece
fill(200, 200, 200);
stroke(180, 180, 180);
strokeWeight(5);
ellipse(width/2, height/2, 50, 50)
//blender knife star
beginShape();
vertex (width/2, height/2 - 30);
vertex (width/2 + 10, height/2 - 10);
vertex (width/2 + 30, height/2);
vertex (width/2 + 10, height/2 + 10);
vertex (width/2, height/2 + 30);
vertex (width/2 - 10, height/2 + 10);
vertex (width/2 - 30, height/2);
vertex (width/2 - 10, height/2 - 10);
vertex (width/2, height/2 - 30);
endShape();
//measurement marks at side of blender
noStroke();
var x = width/2 + 100;
for (var i = 1; i <= 6; i += 1) {
rect(x, height/2, 3, 10*i);
x += 20;
}
//center line going through measurement marks
stroke(200, 200, 200);
strokeWeight(3);
line(width/2 + 100, height/2, width/2 + 180, height/2);
//HOURS
//changing from 24 hour to 12 hour clock
var H = hour()%12;
if (H == 0) {
H = 12;
}
//making pink transparent juice get larger proportionate to the hour
noStroke();
fill(255, 180, 160, 125);
rect(width/2, height/2, 33*H, 33*H, 50 + H);
//SECONDS
//rotates 4 peaches in the middle by seconds
push();
translate(width/2, height/2);
rotate(6*S);
for (peachY = -40; peachY <= 40; peachY += 80) {
for (peachX = -40; peachX <= 40; peachX += 80) {
fill(245, 142, 80);
ellipse(peachX + 10, peachY, 70, 70);
fill(245, 162, 100);
ellipse(peachX, peachY, 70, 70);
fill(64, 183, 75);
ellipse(peachX + 10, peachY - 35, 10, 5);
fill(245, 182, 120);
ellipse(peachX + 15, peachY - 15, 15, 15);
}
}
pop();
//MINUTES
//rotates 2 lemons by minutes
var Mmap = map(M, 0, 60, 0, 360);
push();
translate(width/2, height/2);
rotate(Mmap);
for (lemonX = -125; lemonX <= 125; lemonX += 250) {
fill(240, 229, 90);
ellipse(lemonX + 55, 0, 20, 15);
fill(240, 229, 90);
ellipse(lemonX - 55, 0, 20, 15);
fill(250, 239, 100);
ellipse(lemonX, 0, 110, 90);
fill(255, 249, 120);
ellipse(lemonX + 20, - 20, 30, 20);
}
pop();
}
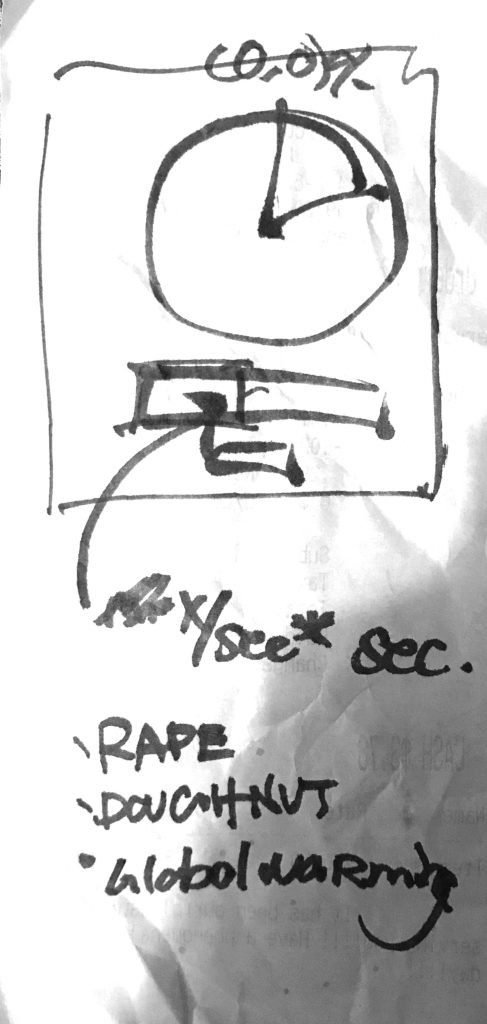
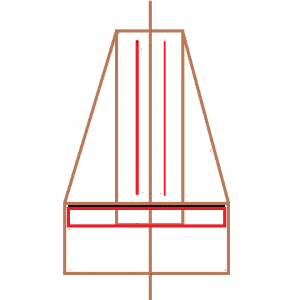
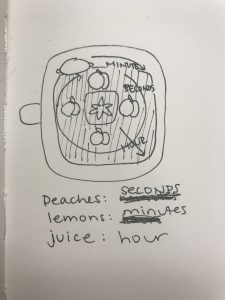
I got inspiration from my previous project and decided that I wanted to do something fruit related again. To show time, I wanted to have things rotate according to the hours, minutes, and seconds. When thinking of fruits and rotation, I thought of fruits in a blender. Therefore, I chose the peach and lemon and made the peach go according to the seconds and the lemon according to the minutes. After thinking about what to do for the hour, I figured out I could make the juice that the peach and lemon make rise according to the hours.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)