var nPoints = 250;
var rotations = 30;
var shift = 0; //initialize displacement of curve, which changes whith the mouse
var a = 0; //initialize a used in the curve function
var red = 50;
var g = 0;
var b = 0;
function setup() {
createCanvas(480, 480);
frameRate(10);
}
function draw() {
background(250);
stroke(250);
translate(width/2, height/2);
var s = (TWO_PI)/rotations;
for(j = 0; j < rotations; j += 2) {
drawConchoid(j * s);
}
for(j = 1; j < rotations; j += 2) {
drawConchoid(j * s);
}
}
function drawConchoid(r) {
push()
pickColor();
rotate(r);
var shift = map(mouseY, 0, height, -100, 100); //displaces the curve along the rotated x axis using mouseY
translate(shift, 0);
beginShape();
for(i = 0; i < nPoints; i++) {
var theta = map(i, 0, nPoints, 0, TWO_PI);
var a = map(mouseX, 0, width, -5, 4);
var r = 70 * ((1/(cos(theta))) + (a * cos(theta)));
var x = r * cos(theta);
var y = r * sin(theta);
vertex(x, y);
}
endShape(CLOSE);
pop();
}
function pickColor() {
var red = random(60, 200);
var g = random(50, 150);
var b = random(80, 250);
var col = color(red, g, b, 20);
return fill(col);
}
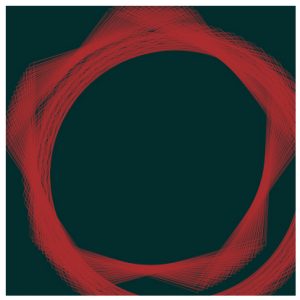
The curve I chose for the project was the Conchoid of de Sluze. I had a LOT of problems with this code! I wanted to rotate the curve around the center many times to create this complex mandala pattern. While I think that should have been really simple to do with a for loop, nothing I did worked. I kept the for loop that I wrote in the code but it’s commented out. I still do not understand why it doesn’t work!! I also didn’t want the colors to be flashing but I couldn’t figure out how to fix the random values.
Edit: I figured out the problem with the for loop so I updated my post!
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)










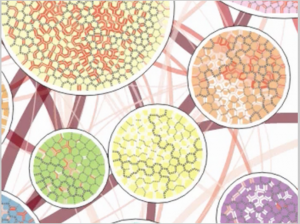
 (Above are pictures of the Vorograph of Cody Dunne, Michael Muller, Nicola Perra, Mauro Martino, 2015)
(Above are pictures of the Vorograph of Cody Dunne, Michael Muller, Nicola Perra, Mauro Martino, 2015)