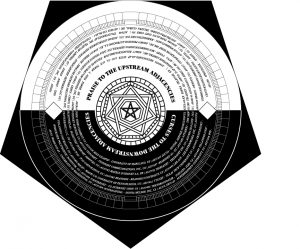
This project was pretty difficult for me since I hadn’t worked with trig functions and parametric equations in over a year. Most of the time spent on this was just trying to figure out what the equations actually did when implemented in p5js, and understanding what i needed to change in order to get my desired result. I wanted to draw a little picture, and when I saw the ellipse evolute, it reminded me of the stars from Peter Pan. The star changes size and color as you move the mouse. I would’ve liked to try to create some kind of glow around the stars, and I tried using filter() and blur(), but both functions messed with the frame rate in a way that I didn’t know how to fix, so I abandoned the idea. I tried to reference this image, just because I liked the colors and shape. 
sketch2
//Natalie Schmidt
//nkschmid@andrew.cmu.edu
//Section D
//Project-07
//taken from examplde code
var nPoints = 100;
var R; //for color "r"
var G; //for color "g"
var B; //for color "b"
function setup() {
createCanvas(300, 480);
frameRate(20);
}
function draw() {
//draw the two stars
background(22, 42, 67);
push();
translate(width - 70, height-400);
drawLargeEllipseEvolute();
pop();
push();
translate(width- 120, height - 350);
drawLargeEllipseEvolute();
pop();
fill(255);
textSize(24);
text("Second star to the right", 25, 420);
text("and straight on til morning!", 10, 450);
//draw small random stars
//modified code from
//http://alpha.editor.p5js.org/nanou/sketches/rJ-EMpxa
fill(255);
var star = {x : 100, y : 50};
star.x = random(0, width);
star.y = random(0, height);
ellipse(star.x, star.y, 4, 4);
ellipse(star.x, star.y, 4, 4);
//draw Peter Pan!
drawPeter();
}
function drawLargeEllipseEvolute() {
//modified version of the example code
var x;
var y;
var a = constrain(mouseX, 0, width);
//map the value so it only expands a little
var a1 = map(a, 0, 300, 0, 15);
var b = constrain(mouseY, 0, height);
//map the value so it expands only a little
var b1 = map(b, 0, 300, 0, 15);
//change colors with mouse
R = map(mouseX, 0, width, 138, 255);
G = map(mouseX, 0, width, 153, 255);
B = map(mouseX, 0, width, 196, 255);
fill(R, G, B);
stroke(61, 80, 112);
beginShape();
for (var i = 0; i < nPoints; i++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
x = ((sq(a1) - sq(b1))/a1) * pow(cos(t), 3);
y = ((sq(b1) - sq(a1))/b1) * pow(sin(t), 3);
vertex(x, y);
}
endShape(CLOSE);
}
function drawPeter() {
//draw Peter Pan!
fill(0);
//head
ellipse(125, 225, 20, 20);
push();
//body
translate(113, 252);
rotate(35);
ellipse(0, 0, 20, 40);
pop();
//left leg
push();
translate(98, 270);
rotate(35);
ellipse(0, 0, 7, 25);
pop();
//right leg
push();
translate(110, 275);
rotate(35);
ellipse(0, 0, 7, 25);
pop();
//left foot
ellipse(91, 278, 8, 8);
//right foot
ellipse(107, 286, 8, 8);
//left arm
push();
translate(102, 236);
rotate(90);
ellipse(0, 0, 8, 25);
pop();
//right arm
push();
translate(130, 250);
rotate(90);
ellipse(0, 0, 8, 25);
pop();
//peter pan hat!
triangle(118, 216, 123, 196, 133, 221);
//feather on hat
stroke(4);
line(120, 215, 115, 198);
}
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)