/*Jessica Nip
Section A
jknip@andrew.cmu.edu
Project-11
*/
var t6;
var start;
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
//--------------turtle API above-------
//design simple pattern
function pattern(t6) {
t6.forward(60);
t6.left(90);
t6.forward(40);
t6.left(90);
t6.forward(30);
t6.left(90);
t6.forward(40);
t6.left(90);
t6.forward(20);
t6.right(90);
t6.forward(20)
t6.right(90);
t6.forward(30);
t6.right(90);
t6.forward(40);
t6.right(90);
t6.forward(50);
t6.right(90);
t6.forward(50);
t6.left(90);
}
function setup() {
createCanvas(300,300);
background(0);
//define given parameters
strokeJoin(MITER);
strokeCap(PROJECT);
//set row one position
start = 30;
t6 = makeTurtle(0,start);
//determine initial color and weight
t6.setColor(0);
t6.setWeight(1);
}
function draw() {
//maximize width and height across canvas
while(t6.y < height){
while(t6.x < width) {
pattern(t6);
}
//redefine starting position for other rows
t6.penUp();
start = start + 100;
t6.goto(0,start);
t6.penDown();
}
}
//when mouse is pressed, rndomize color and thickness
function mousePressed(){
t6.x = mouseX;
start = mouseY;
t6.y = mouseY;
t6.setColor(color(200, random(0,100),random(0,100)));
t6.setWeight(random(1,3));
}
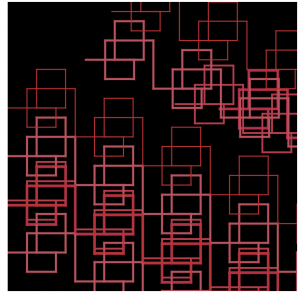
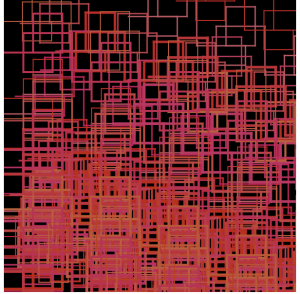
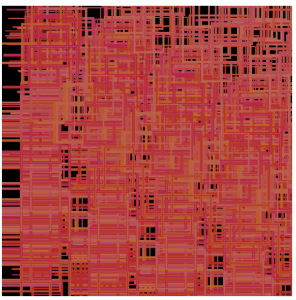
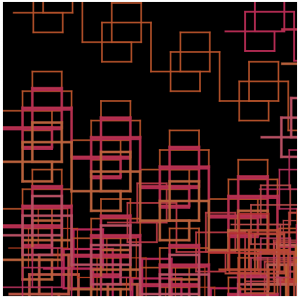
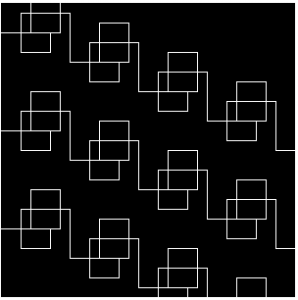
Here are some possible abstract gradient compositions that can be created with my sketch. I wanted to utilize a simple pattern created in black and white below, and transform that into warm hues represented by varying thicknesses of the repetition.





![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)