//Kyunga Ko
//15104B
//kyungak@andrew.cmu.edu
//Project-03
var angle = 0;
function setup() {
createCanvas(640, 480);
}
function draw() {
background(mouseX-70,mouseY-30,mouseY);
//WHen the mouse is on the right side of the canvas
if (mouseX > 250) {
var length = max(min(mouseX,640),0);
var size = length * 600 / 640;
//outer left white eye + black boarder
fill(255);
strokeWeight(10);
ellipse(100 + length,170,size,size);
//inner left black iris
fill(0);
ellipse(100 + length,170,100,100);
//inner left grey pupil
fill(70);
ellipse(100 + length,170,50,50);
//outer right white eye + black baorder
fill(255);
strokeWeight(10);
ellipse(500 - length,170,size-100,size-100);
//inner right black iris
fill(0);
ellipse(500 - length,170,size-200,size-200);
//inner right grey pupil
fill(70);
ellipse(500 - length,170,size-250,size-250);
//mouth
fill(209,65,65);
triangle(250,330,340,330,300,380);
}
//When the mouse is on the left side of the canvas
if (mouseX < 250) {
//green mouth
strokeWeight(10);
fill(71,135,100);
ellipse(mouseX,mouseY,100,random(0,30));
//green eyes
fill(71,135,100);
ellipse(mouseX-50,mouseY-50,30,30);
ellipse(mouseX+50,mouseY-50,30,30);
sizeX = 50;
//red mouth
fill(198,41,88);
ellipse(mouseX+100,mouseY+200,100,random(0,30));
//red eyes
fill(198,41,88);
ellipse(mouseX+50,mouseY+150,30,30);
ellipse(mouseX+150,mouseY+150,30,30);
//blue mouth
fill(42,149,199);
ellipse(mouseX+200,mouseY,100,random(0,30));
//blue eyes
fill(42,149,199);
ellipse(mouseX+150,mouseY-50,30,30);
ellipse(mouseX+250,mouseY-50,30,30);
//line
push();
translate(mouseX,mouseY);
rotate(radians(angle));
rectMode(CENTER);
line(mouseX,mouseY,100,100);
fill(30,60,100);
rect(mouseX+50, mouseY+50, 50, 50);
fill(100,240,245);
rect(mouseX+70, mouseY+150, 70, 70);
text("BABABA", mouseX+30, mouseY+30);
pop();
angle = angle + 0.5;
}
}
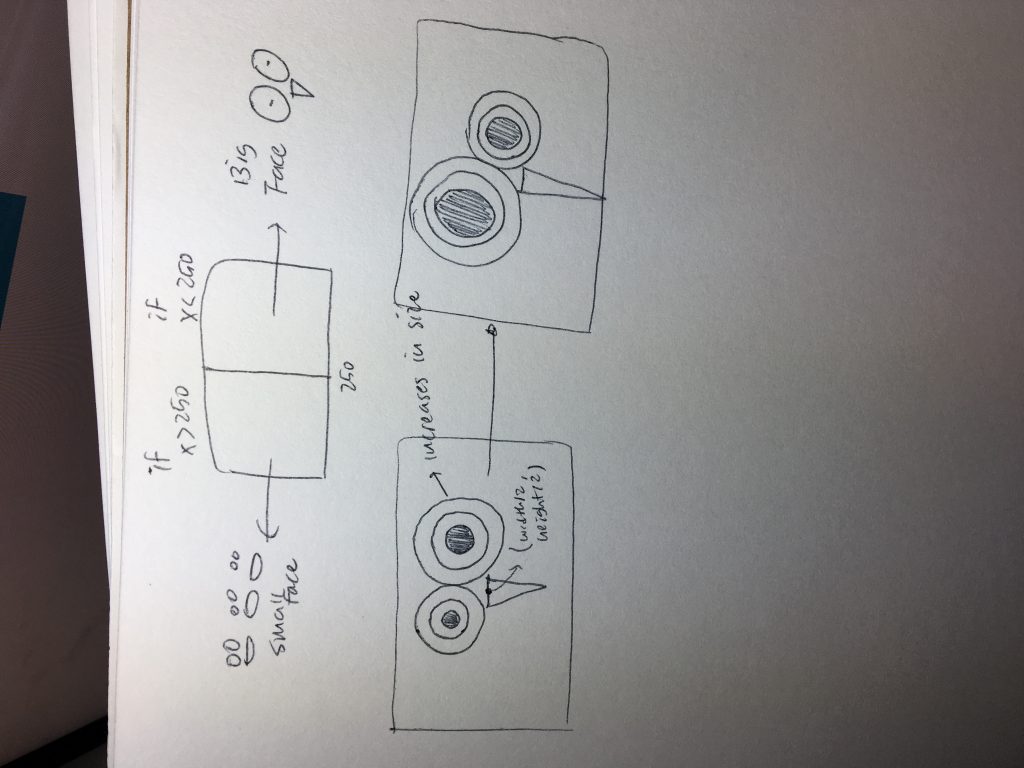
For this project, I wanted to divide the drawing into two parts: left and right. I tried to integrate two different parts into a single painting and continue with the “face” theme that we have been practicing in our previous works. While working on this project, I was able to learn from my mistakes and overcome problems. Although stressful, I believe I can now understand the language better.

(The picture is straight up on my desktop, but it turns around like this as soon as I attach it…)
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)