

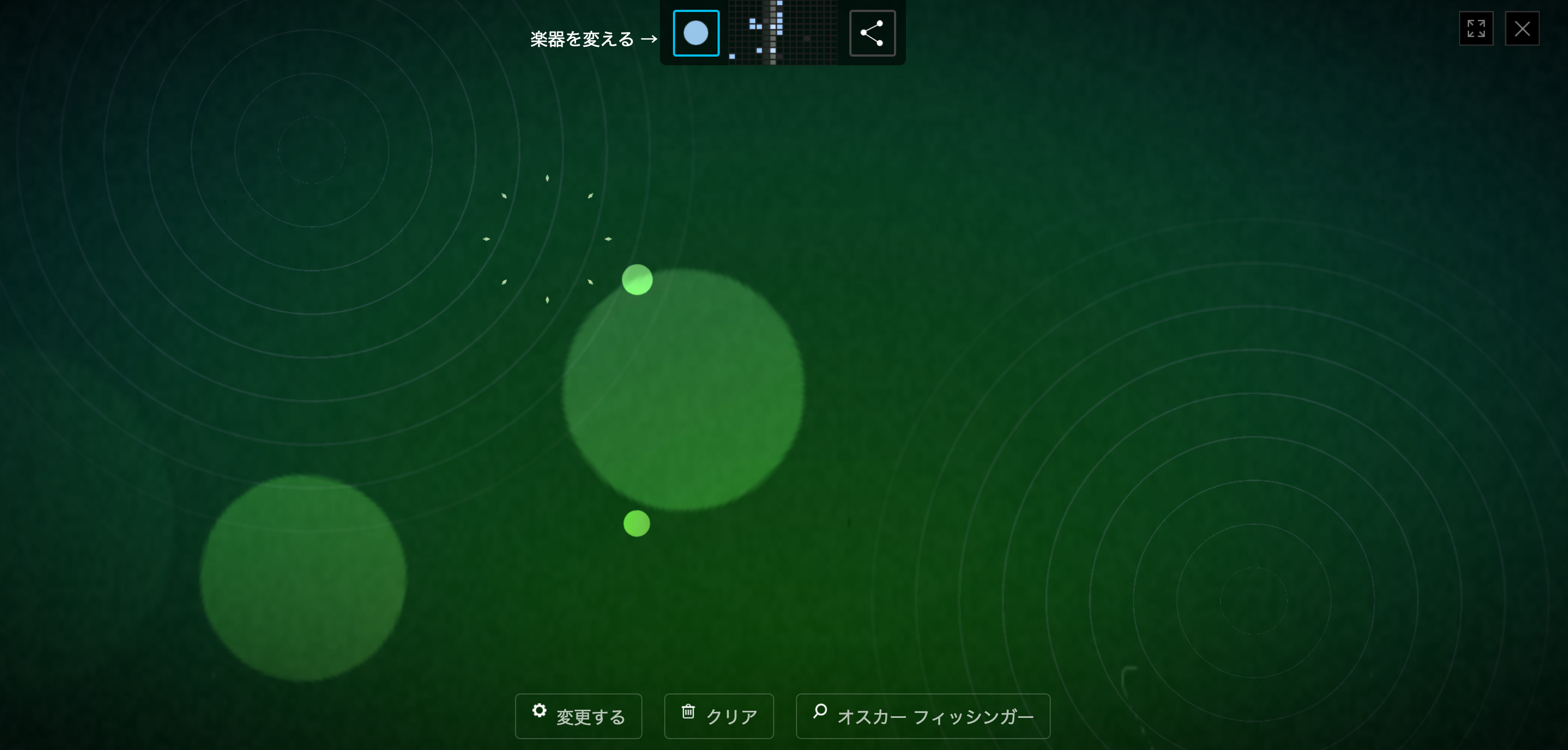
Screenshot from the interaction Google Doodle page
This Google Doodle released by Japan has a grid of rhombuses the user can click or unclick. A vertical bar travels across the columns “playing” the “notes” of clicked rhombuses the user has selected. I’m fascinated by how such a simple interaction/interface transcends language (I have no idea what the context of this piece is) and is accessible to anyone. A casual user can press random keys and enjoy various tunes. Someone with a trained ear can figure out the key the notes are in, which buttons correspond to which notes, and try to compose a piece. The geometric, abstract visuals are reminiscent of fireworks, not unlike the magical shows one might see at Disney!
Given my current knowledge of javascript, I could see something like this being constructed with conditionals and the playing controlled by for loops. However, I am eager to learn how to program UI animations such as fades and light-ups in a compact way!
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)