//GyuEun Park
//15-104 E
//gyueunp@andrew.cmu.edu
//Project-11
function setup() {
createCanvas(400, 400);
}
function draw() {
background(random(50,70));
var turtle = makeTurtle(width-35, height-365);
turtle.penDown();
turtle.setColor(0);
for (var i = 0; i < 9800; i++) {
turtle.forward(50);
turtle.right(141.5);
turtle.forward(420);
if (i % 20 === 0) {
turtle.forward(70);
}
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
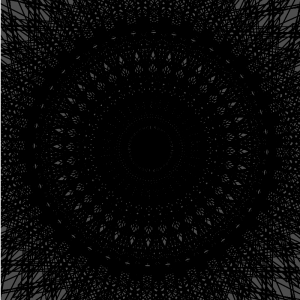
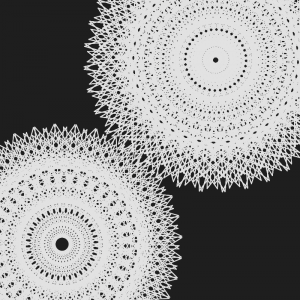
In all honesty, learning how to use turtle graphics was one of the coolest things I learned in this course; I just love the intricate designs that I am able to create with them. I experimented with various turtle object API (application programmer’s interface) to reach this final design. I like the sense of dimension it has as a result of the overlapping lines. As with many of my works, visual complexity and simplicity coexist in this piece. Here is a screenshot of the final version.

Since it is difficult to illustrate them in hand-drawn sketches, I have decided to include multiple screenshots of from the experimentation process.




![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)