Yes, I forgot about the rect requirement. I don’t think it’s possible to refactor this with rect so you just have to live with it.
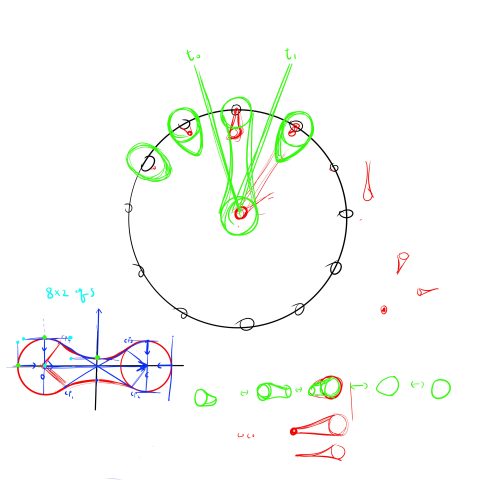
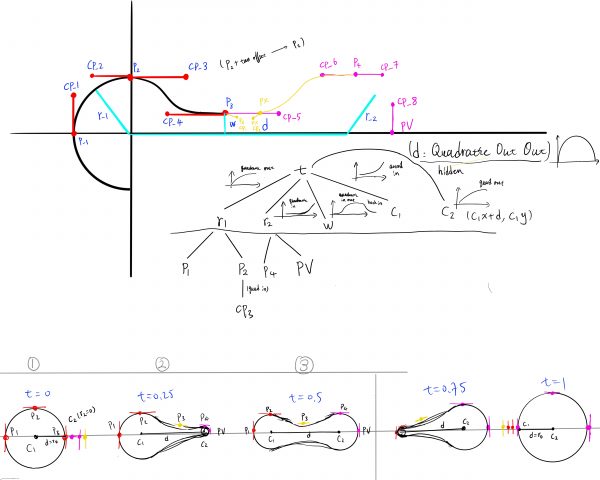
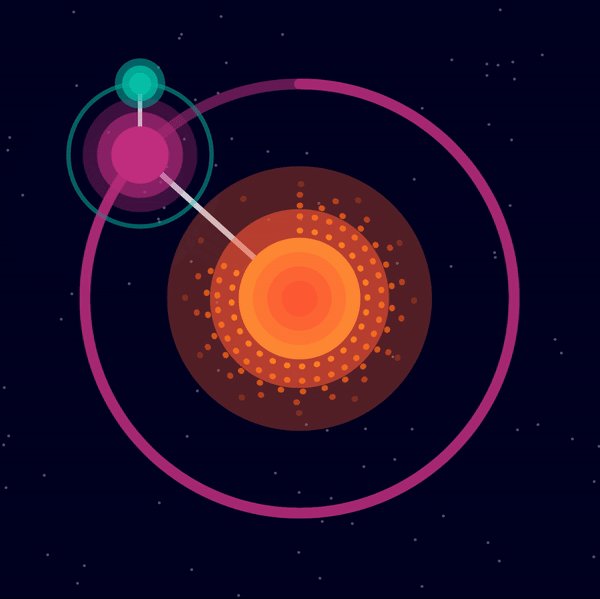
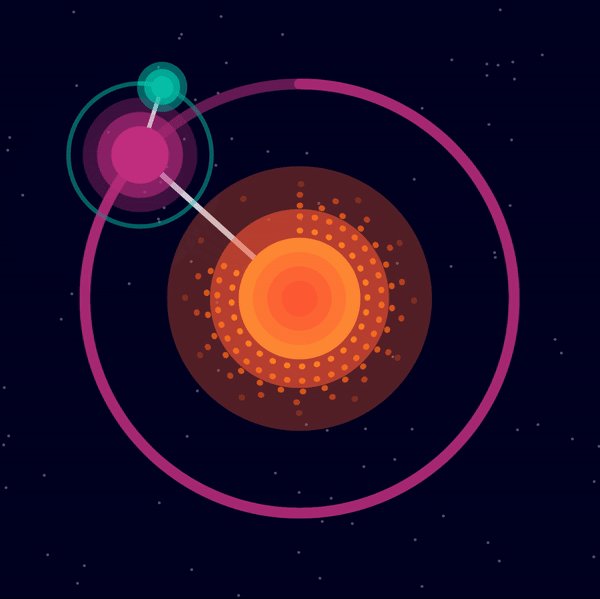
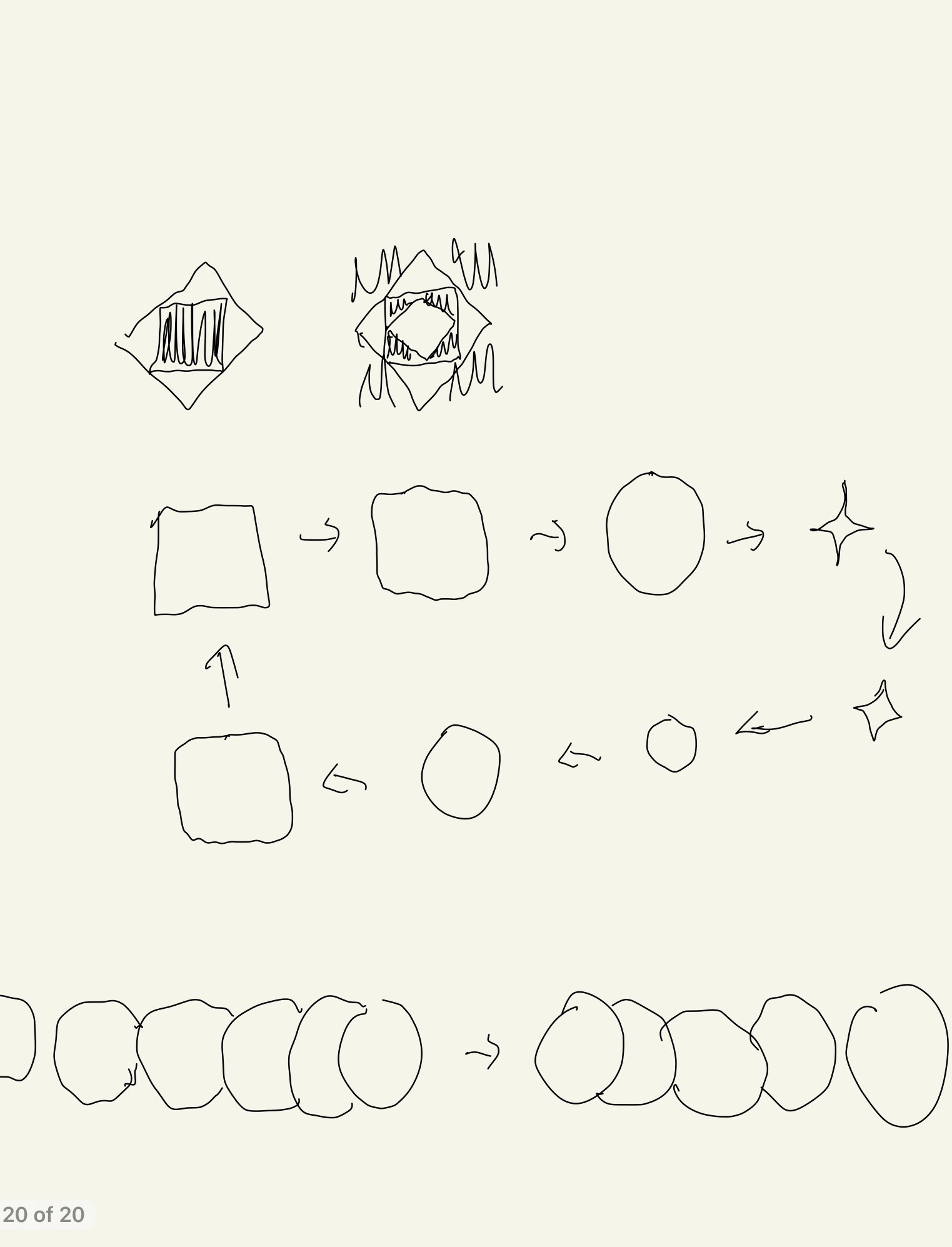
I made this bobbing thing in the hope that it will make a nice loading icon and a switch (with slight modification.) The idea came from the motion of two water droplets combining in a weightless environment. It presented some very interesting control challenges and still has some issues (especially fine-tuning the parameters and having more customer shaping functions) that I would like to fix when I have the time.