Post in progress
Student Area
bumble_b-FinalPhase3
List of Completed Assignments
- Making a Timer: Fuse (or Progress Bar)
- Using Arrays: Living Line
- Array + Search: Longest Line Segment
- Array of Animating Objects: Ripples
- 1D Perlin Noise: Mountains
- 2D Perlin Noise: Imaginary Islands
- Arrays, Geometry, Interaction: Line Intersections
- Recoding “Interruptions” (Molnár, 1968-69)
- Generative Landscape Open Processing | Blog Post
Assignments to be Completed
- Monster (Three Rectangles Only)/Monster (Alternate: Anything Goes)
bumble_b-landscape


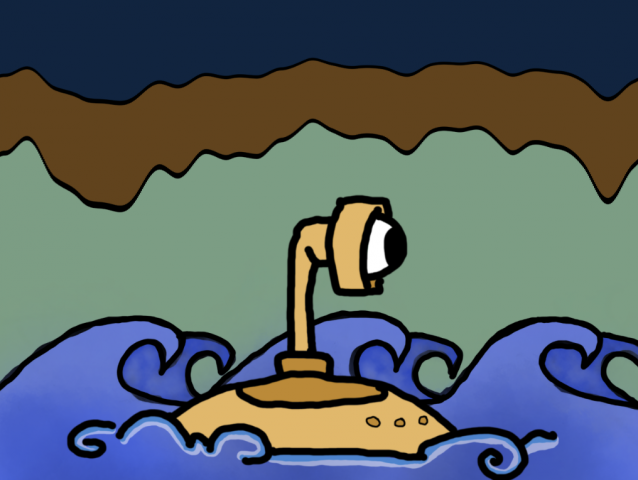
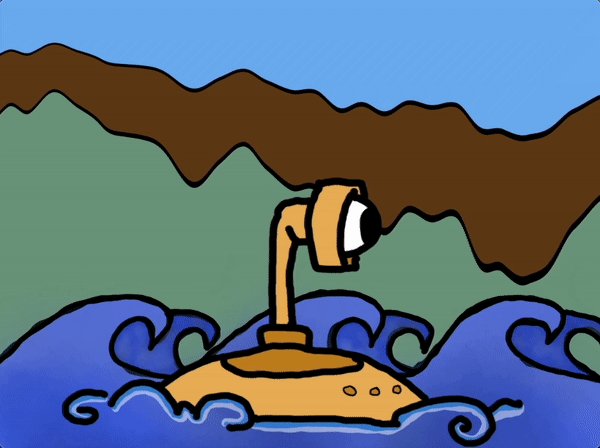
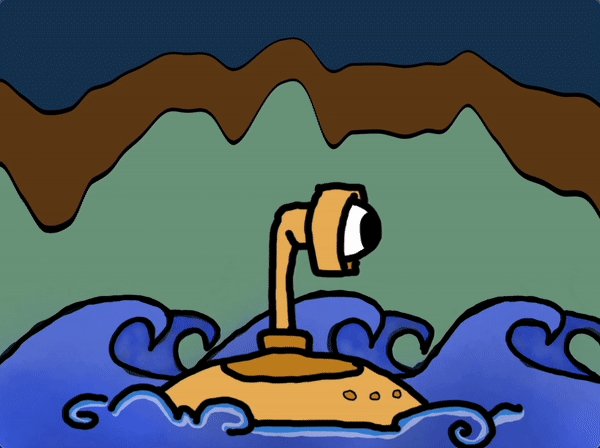
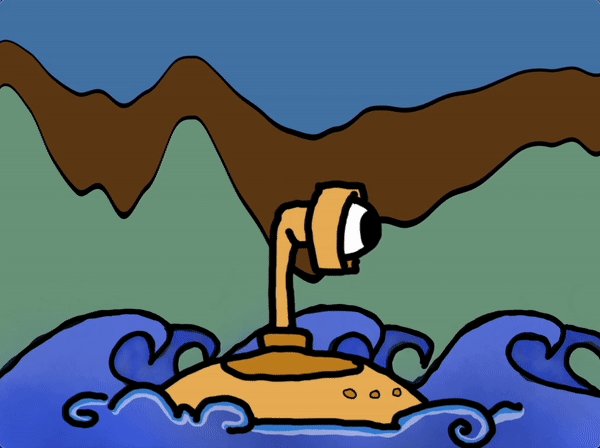
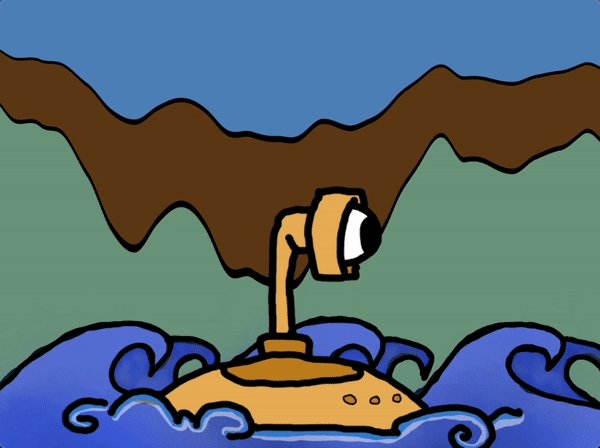
A couple of things to note at the start… totally bombed the easiest part of this project… making the canvas a 2:1 ratio. I drew the water and submarine as a square, then remembered it was supposed to be a 2:1 ratio, but the thought of redrawing all of it made me want to die, so I cropped it to a 4:3 ratio which is random but the best I could manage. Sorry 🙁 Second, I managed to do this in like one afternoon, which is pretty evident I’m sure. But, I’m trying to do my best with the time that I’ve got, and I do want to come out of this class knowing I at least gave every project a go.
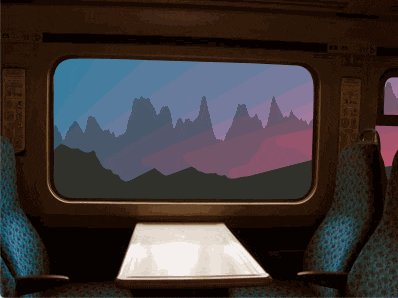
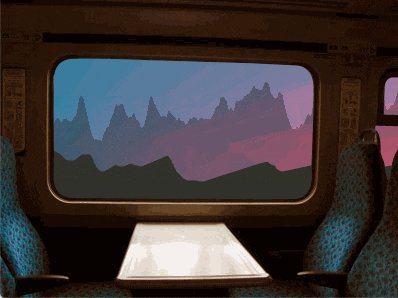
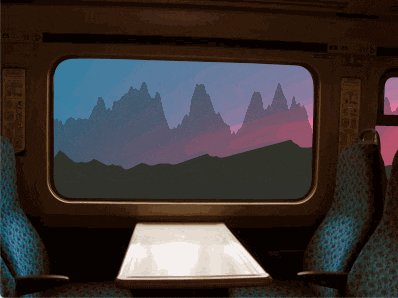
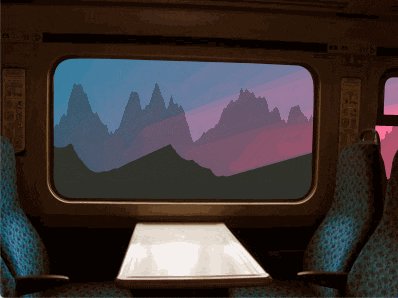
The original inspiration for this project came from the atmospheric train ride from a past student that we looked at in class. A refresher:

I really liked this idea of a .png image and looking through a hole of some kind into the outside world. My immediate thought was to make the inside of a submarine, but I wasn’t really interested in making underwater creatures. It eventually morphed into a submarine expedition around the world, based on my boyfriend’s father who did just that in his time with the military. When looking at the final product, I’m dissatisfied because I think I accidentally left behind the one idea I found charming to begin with: a hole, a window, something surrounded.

In this sped up gif, you can see that the submarine and waves kind of bob up and down. I orginally had them static and felt like something was super off and weird. Giving them a little life (independent of each other too) definitely helped. You can also see that the sky cycles through day and night. I really like that I did this… it sort of gives this idea of the passage of time, how long this submarine expedition and adventure is really taking.
I can only really draw in a cartoon-ish way, so I also added the faux black outlines to the mountains to match my drawing, which definitely helped make everything more united, but after talking with Golan about trying to broaden my horizons and make less “cutesy” stuff, I wish I gave myself more time to try that. Hopefully I can do that with the creature project!
hunan-FinalPhase4
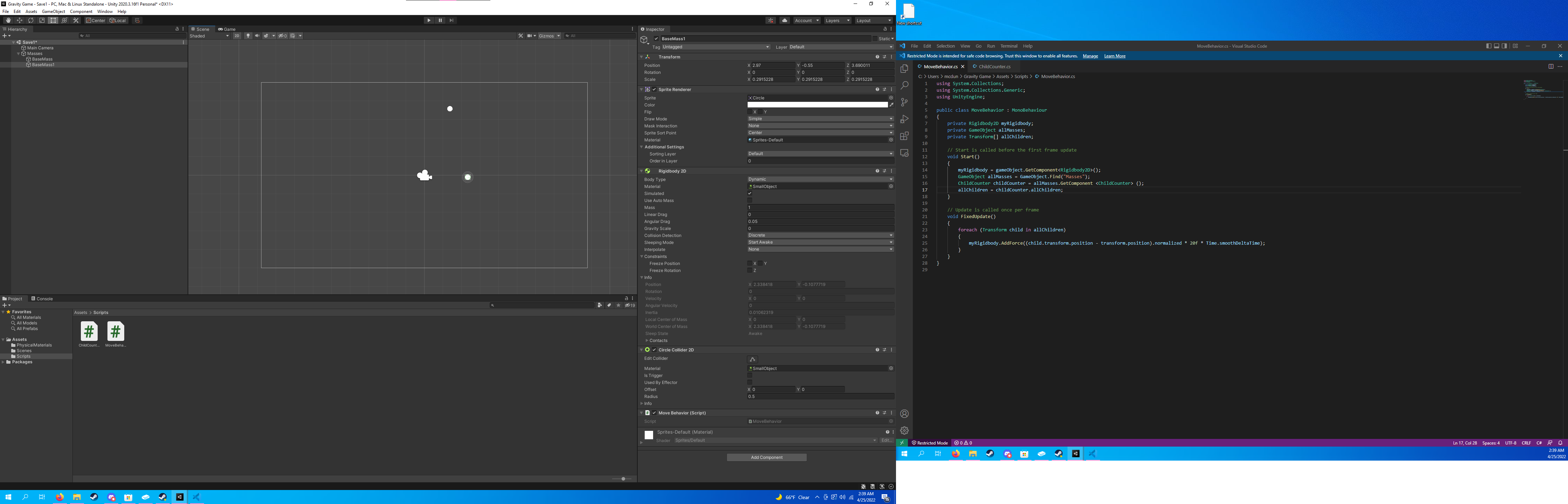
I was working on procedural terrain generation for the first half of this project but because I found a really good package for that, there’s very little left for me to do apart from learning how to use that package. Since my goal was to learn unity, I decided to make something that requires more scripting. So I made a 3D in-game builder (the best way to explain it would be the combination of Kerbal Space Program’s user interaction combined with the mechanics of Minecraft.) I got to explore scripts, material, audio sources, UI, character controller, physics ray casting, box collider, and mesh renderer. The environment is the HDRP sample scene in Unity. It only took 150 lines of code for the builder and another 50 for a very naive character movement controller, which is quite amazing.
kong-FinalPhase3
As mentioned in my FinalPhase2 post, I’ve been watching Snap Lens Studio tutorials on YouTube in order to achieve the desired effects. I have attached screenshots of two trials that I have experimented with. First, I was intrigued by the texture I saw in Aaron Jablonski’s work to play around with building different textures, especially those reminiscent of water. Secondly, I explored its 3d hand interaction module to induce particular phrases or animations based on the position of the hand. As of now, I think I will stick to my first trial to develop a certain virtual environment that the users could possibly be immersed in.


duq-FinalPhase3
I have been working on trying to get more than two spheres to all have a force of attraction between them. My overall project is to allow any number of spheres to all feel a force of gravity towards one another and allow them to combine into larger spheres to try to simulate planets and stars forming from debris.

merlerker-FinalPhase3
I am learning how to build scrollable 3D narratives using three.js and GSAP. I read a few demo write-ups from the NYT about tools that can be used like Google Model Viewer and Sketchfab, and then dove into three.js basics and linking it up with GSAP to animate on scroll. Here I have a simple cube rotate on scroll when its div becomes visible.

Solar-FinalPhase3

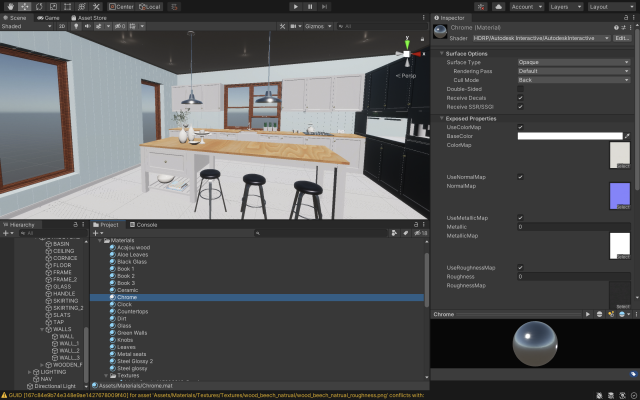
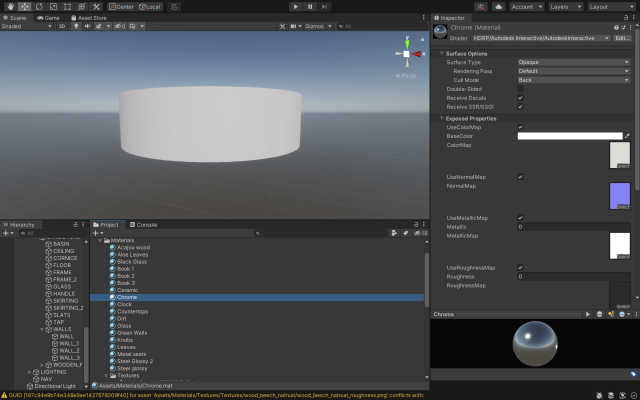
(Playing with materials for the Kitchen)

(Outer structure of the kitchen)
My goal is to complete the Unity tutorial provided by Linkedin Learning and, in the end, have a walk-through kitchen. These are screenshots of what I have completed so far.
hunan-Finalphase3
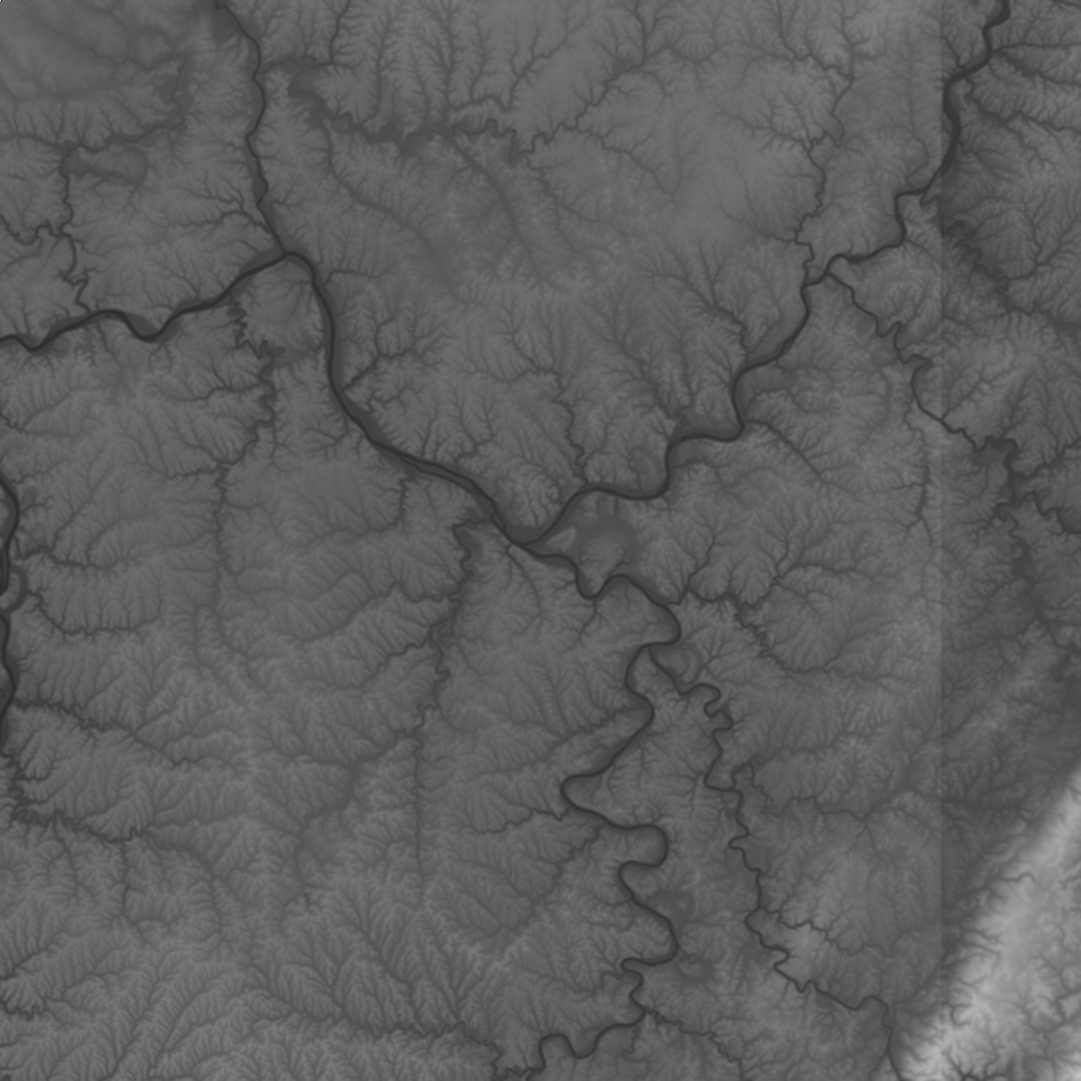
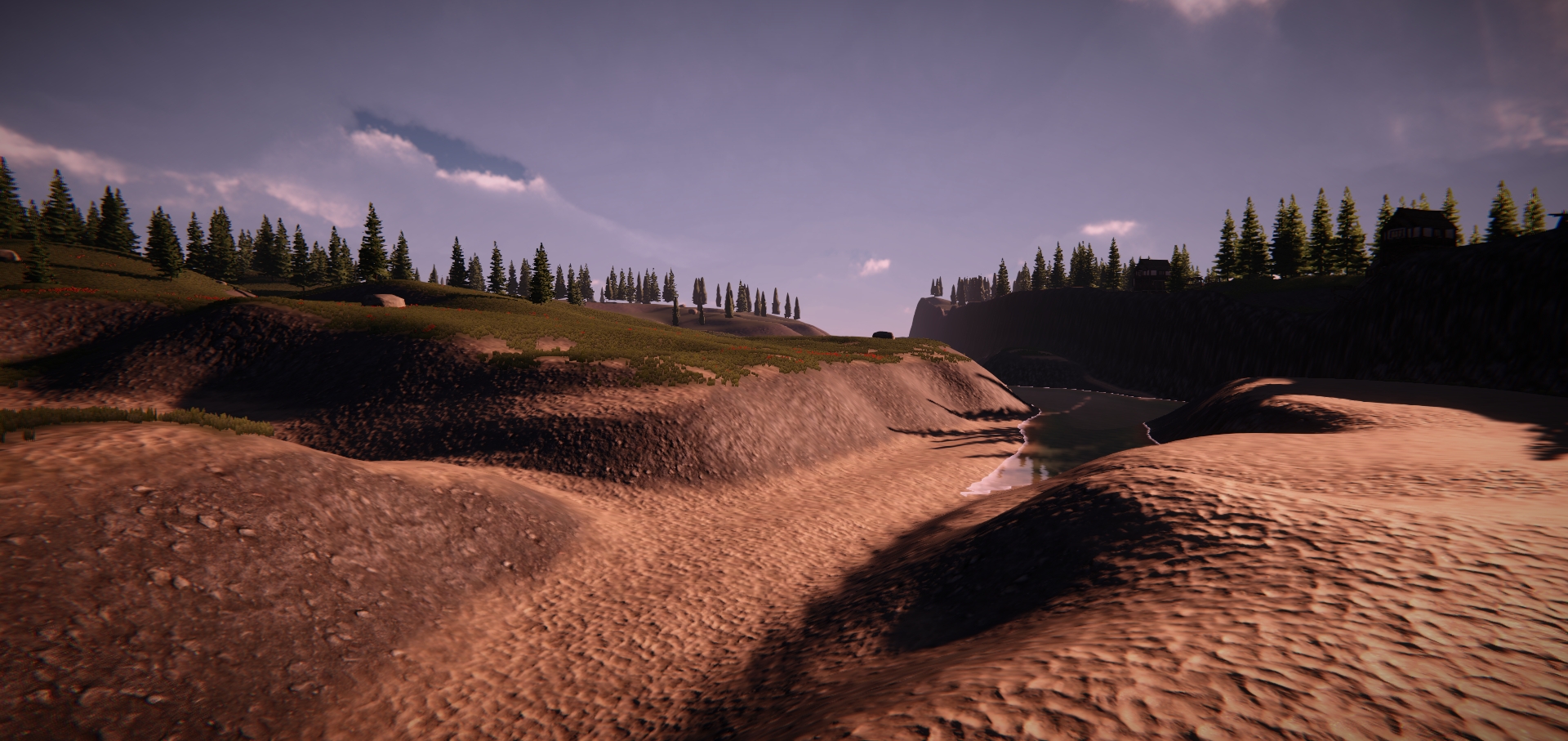
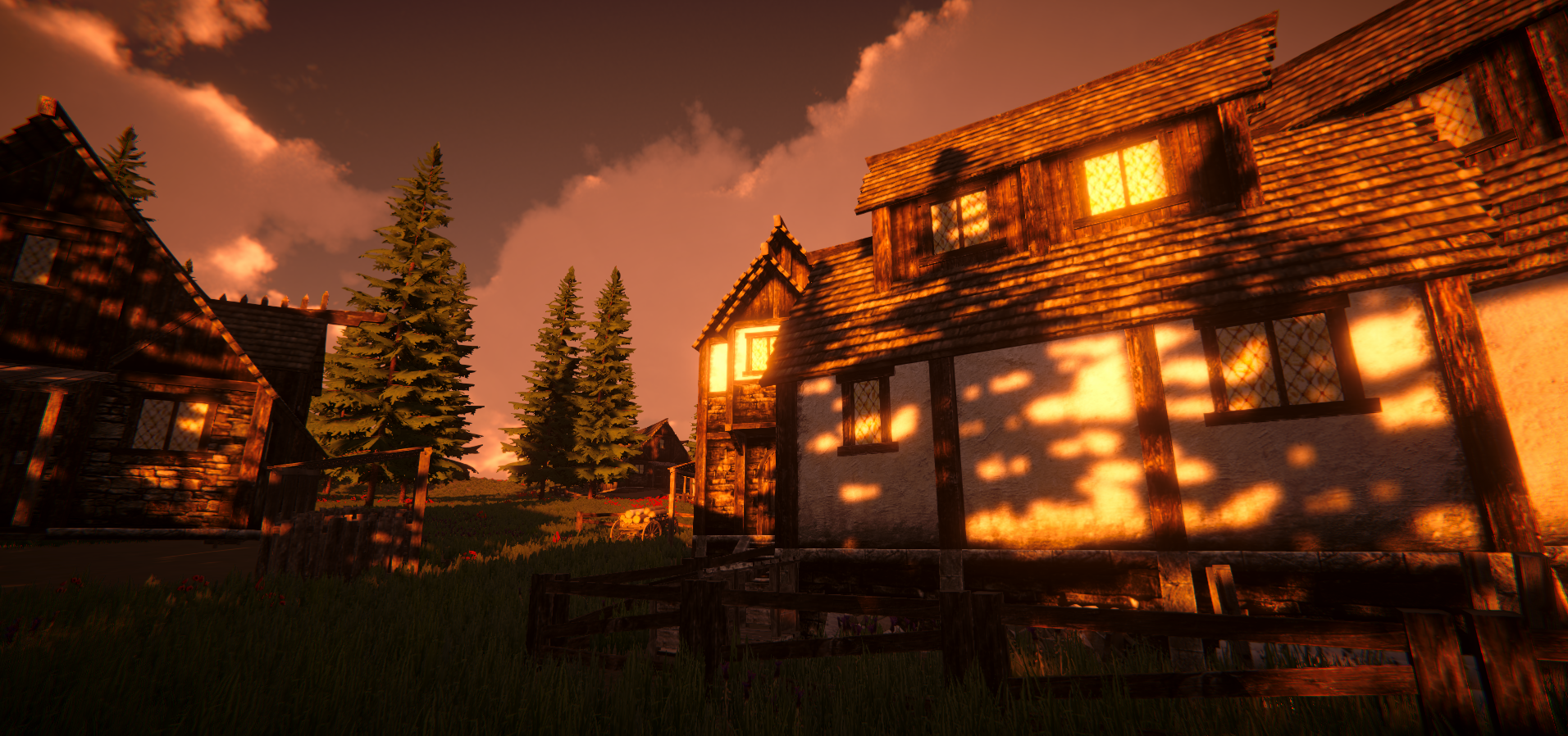
A unity walkaround with procedurally generated terrain of (medieval?) Pittsburgh. A simulator of ancient Pittsburgh, if you will.
An example of heightmap data used as terrain information. This information is available for almost the entirety of the US and many parts of the world at: https://heightmap.skydark.pl/

 [Looking at point park from a little bit to the west of (what is now) Grandview Overlook]
[Looking at point park from a little bit to the west of (what is now) Grandview Overlook]
For reference:
 [Looking at Schendly from CMU]
[Looking at Schendly from CMU]
 [Random houses on Mt. Washington (south shore of PGH)]
[Random houses on Mt. Washington (south shore of PGH)]
Sneeze-FinalPhase3
Since I did not complete the Telematic project, my final project is to complete it! I wanted to learn more about how socket.io works, how things get sent from the server to the client and vise versa, and how storing data works. Using an existing persistent drawing canvas project, I implemented a rooms function which allowed me to understand these three key points better. Here is the link to the blog post.
