/*Rachel Park
rsp1@andrew.cmu.edu
Section B @ 10:30AM
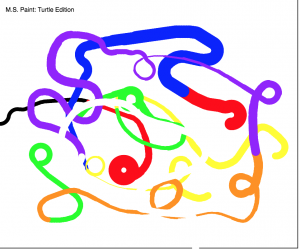
Project 11: Turtle...anything*/
var myTurtle;//global variable for defining a new name for the turtle
function setup() {
createCanvas(330,400);
background(0);
noLoop();
myTurtle = new makeTurtle(width/2-50,20)//the turtle
}
function draw() {
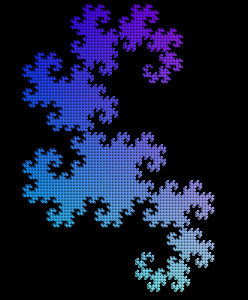
var dragon = dragonCurve(14);//variable to substitute in for function
turtleDraw(dragon,200,90,2);//drawing the line
}
function dragonCurve(depth){//using L-system logic to create pattern
if(depth === 0){
return 'FX';}
var turtle = dragonCurve(depth - 1);
var newTurtle = '';
for(var i = 0; i < turtle.length; i++){
if(turtle.charAt(i) === 'X'){
newTurtle += 'X+YF+';
}
else if (turtle.charAt(i) === 'Y'){
newTurtle += '-FX-Y';
}
else {
newTurtle += turtle.charAt(i);
}
}
return newTurtle;
}
//------------------------------------------------
function turtleDraw(text, startx, starty, length) {//using turtle functions to draw out the patterns
var direction = 0;
var x = startx;//initial horizontal position of line
var y = starty;//initial verticle position of line
for(var i = 0; i < text.length; i++){
if(text.charAt(i) === 'F'){
//'F', draw forward length in direction
var endx = x + length * Math.cos(direction * 0.017453292519);
var endy = y + length * Math.sin(direction * 0.017453292519);
var red = x/400 * 255;
var green = y/400 * 255;
var blue = (x + y + 300)/400 * 255;
c = stroke(red,green,blue);
myTurtle.setColor(c);//setting gradient color of lines
line(x,y,endx,endy);//drawing the line
x = endx;//reinitializing to new horizontal position
y = endy;//reinitializing to new verticle position
}
else if(text.charAt(i) === '-'){
//90 degrees added to direction
direction += 90;
}
else if(text.charAt(i) === '+'){
//90 degrees substracted from direction
direction -= 90;
}
}
}
//-------------------------------------------------------
//other turtle functions
function turtleLeft(d){
this.angle-=d;
}
function turtleRight(d){
this.angle+=d;
}
function turtleForward(p){
var rad=radians(this.angle);
var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;
this.goto(newx,newy);
}
function turtleBack(p){
this.forward(-p);
}
function turtlePenDown(){
this.penIsDown=true;
}
function turtlePenUp(){
this.penIsDown = false;
}
function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));
}
function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;
}
function turtleTurnToward(x,y,d){
var angle = this.angleTo(x,y);
if(angle< 180){
this.angle+=d;
} else{
this.angle-=d;
}
}
function turtleSetColor(c){
this.color=c;
}
function turtleSetWeight(w){
this.weight=w;
}
function turtleFace(angle){
this.angle = angle;
}
function turtleReset(){
this.reset = 0;
}
function makeTurtle(tx,ty){
var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace,
reset:turtleReset};
return turtle;}
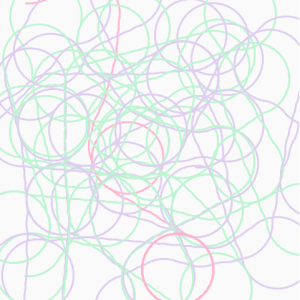
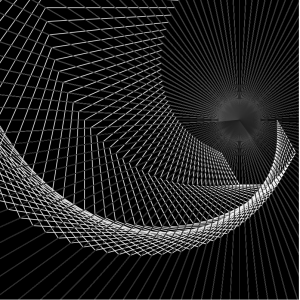
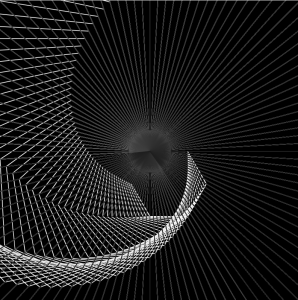
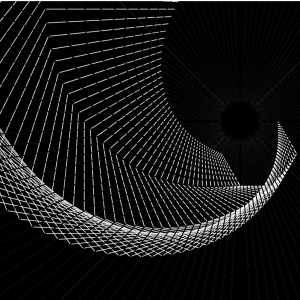
In searching for inspiration, I happened across the notion of the L-systems. I really liked how the visual of this specific patterned looked and wanted to try it out for myself. Although I did find resources to help me with the L-systems logic to generate the pattern because of its specific equations and such, I found that the over code was pretty straightforward in its use of the turtle graphics functions.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)