I propose to design an interactive todo list. In a previous semester, I designed the visuals and interaction flow of a desktop app. I now want to take that design, and create a proof-of-concept applet. By creating an interactive prototype, the concept can be user-tested. The app will consist of modules that can contain and display a name, a date, and a matrix of content. The content will consist mainly of notes/thoughts/questions taken by the user, but it will additionally contain other documents like imagery. In the interface, users will be able to add new modules, delete modules, rearrange the order of modules, and stack modules inside one another. The user will also have the option to add a photo to be contained in the module. I am excited about having this project be interactive because it will allow me to understand how to make it better. The video included is digitally animated to showcase the interactions offered by the interface.
Category: Section B
hannajan-project12-proposal
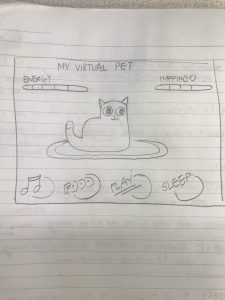
For my final project, I would like to create a virtual pet game. One of my fondest memories growing up was taking care of virtual pets such as Nintendogs, Neopets, or Tamagotchi. I’m not completely sure which animal I would like to feature as of yet, but I am currently leaning towards making a cat.
Using mouse interaction and commands, the pet owner can feed the cat, play music to the cat, put the cat to sleep, or play with the cat. This will lead to the cat experiencing an increase in energy or happiness levels, and give feedback to the pet owner on how well they are taking care of their pet. I am also thinking of making the animal move in some way that relates to the mouse. For example, have the eyes follow the mouse and have the cat react when the mouse clicks on the cat. When the owner wants the pet to eat, play, sleep, or listen to music, the cat will move in a way that shows that it is following these commands.

BrandonHyun-LookingOutwards12
Ken Okiishi is an artist who uses television projection to combine the aesthetics of painting and moving image all at one entire television screen.
According to ArtSpace Okiishi’s “series of paintings on flat-screen monitors, gesture/data, evolved from a routine museumgoing act: Okiishi admired a painting by Joan Mitchell at MoMA and tried to capture it on his iPhone. His sheer, streaky brushstrokes, which veil an equally glitchy mixture of VHS and digital recordings, remind you how much gets lost in translation from the wall to the cloud.”
His dialog between the new media which is, in this case, a tv monitor and the old Media which is the painting over the television screen is so captivating and interesting for me because it is a combination of the things that we are talking about in class.
Projection does not always have to be using projectors. Every electric device that we use in order to absorb information and imagery is what “projection” means to me. So, in this case, I think Okiishi is touching upon a good point because he uses television screens rather than projectors that uses light beams.


merlebac Looking Outwards-12
Link to Outreach Programme on the Rwandan Genocide
Links to testimonies from survivors of the genocide
Testimony of Adeline a Survivor of the Rwandan Genocide
The two pieces of media that I was inspired by were the Frontline Documentary Ghosts of Rwanda and the primary sources from the Outreach Programme on the Rwandan Genocide. I first saw the Ghosts of Rwanda documentary in my sophomore year of high school. We were doing a unit on genocide and inhumane atrocities. The documentary highlighted the atrocities committed during the genocide, as well as the lack of response from the media and the United States as a whole. The exerts from the survivors are something that I wouldn’t consider to be art. However, I feel that for a project like this it is important to include stories from people who experienced the genocide. To me, these stories are something that no amount of artistic vision can compare to. Despite being vastly different sources, the two documents that I chose have a large amount in common. They both cover the experiences of people who suffer during the genocide, and hope to preserve the stories of the people that died. One criticism that I would have with Ghosts of Rwanda is that I wish it questioned some of the people in America who opposed intervening in the genocide.
merlebac Proposal

Trigger Warning: this post contains a violent and graphic image.
For my final project, I would like to do an interactive mural of the Rwandan Genocide. It would by a 400 by 800 canvas split into two sections. The bottom section would be an image of Bill Clinton with one of his statements on the Rwandan Genocide. If you clicked on the image it would play a recording of that statement. The upper half of the canvas would be a bit more complicated. It would contain a checkerboard pattern of images of the genocide, and names of the survivors. If one of the images was clicked on it would enlarge to encompass the entire upper half of the canvas. If you clicked on the name of a survivor, it would play a recording of their experience. The main message would be to show that the genocide was an immense atrocity, and it went mostly ignored by the Clinton administration. Completing this would be a challenge, but I don’t think it would be impossible. The biggest obstacle that stands in my way would likely be the amount of images and audio files that I would need to store in preload.

jiaxinw-LookingOutwards 12
For the final project, I am planning to create a media art installation with music as its subject. In this project, I am going to do some interactive music visualization. Therefore, I am interested how artists and designers created projects like this.
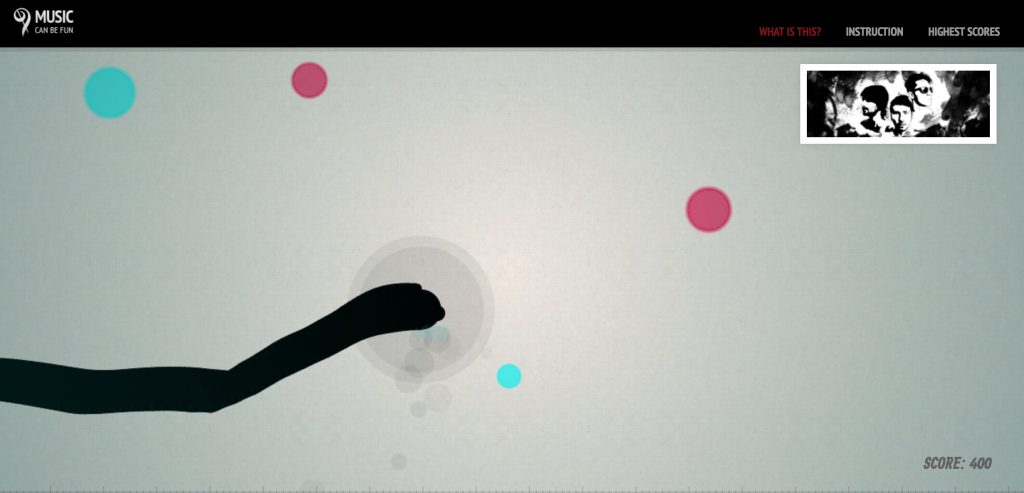
Firstly, I found a very cool website, in which you can use your mouse to move as the canvas is moving, and you try to hit as many as blue circles you can while without hitting the red circles. This is Music can be fun, Designed & Developed by Edan Kwan / Music by Pasaporte, and this website was created in 2011. Here is the link to Music can be fun:
http://musiccanbefun.edankwan.com/


The most inspirational thing about this website is the stunning visual design. The animation of this experience changes according to the music changes. It makes the music become more immersive and the engagement of people can be raised.
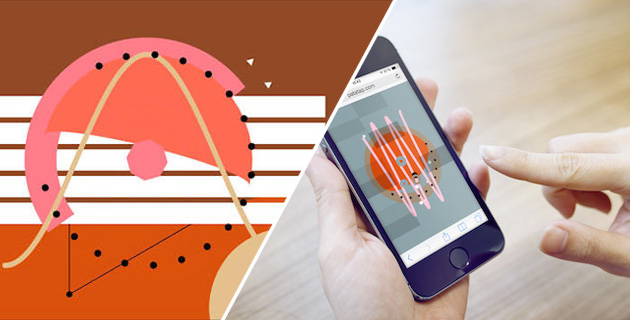
The second project, I found might be useful for my project is the Patatap by Jono Brandel. This is a portable animation and sound kit. With the touch of a finger create melodies charged with moving shapes. The animations representing different sounds are visually pleasing and creative.

Comparing these two different projects, Patatap gives more freedom to the user to control the sounds and create their own content, while Music Can be Fun was based on a song to create the experience. I think for my project, I would probably combine these two features and make a media art installation with changes of melodies and animations.
Link to Patatap:
nahyunk1 – Looking Outwards 12
https://www.youtube.com/watch?v=O0gAgQQHFcQ

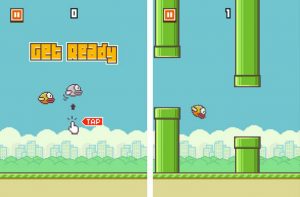
Some of the most successful coding projects that I think are admirable are games. Programming games in entertainment has been of the most popular areas in the exceeding market and through high-level coded programs, the game culture have become one of the crucial factors that cannot be overlooked in its impact in today’s society. One of the examples that I have is Flappy Bird created by dotGEARS on May 14th 2013. Although the creator of the game was unhappy about the fact that the game got very successful, the game’s success in relation to its comparatively basic program occupied the popular trend proved the successfulness of coding programs in games. The other project is tetris created by Alexey Pajitnov in 1984. The game, created in Russia while Alexey was working at a science academy, marks for one of the earliest and oldest games to exist and still remain popular in our current generation. Both of the games implement rather simple coding skills to generate and create game systems that outlive/will outlive decades. However, throughout their time spent learning and attaining the usage of such language, their effort and time in relation to the product that looks rather simple isn’t something that should not be overlooked.
jiaxinw-project 12-Final Project Proposal
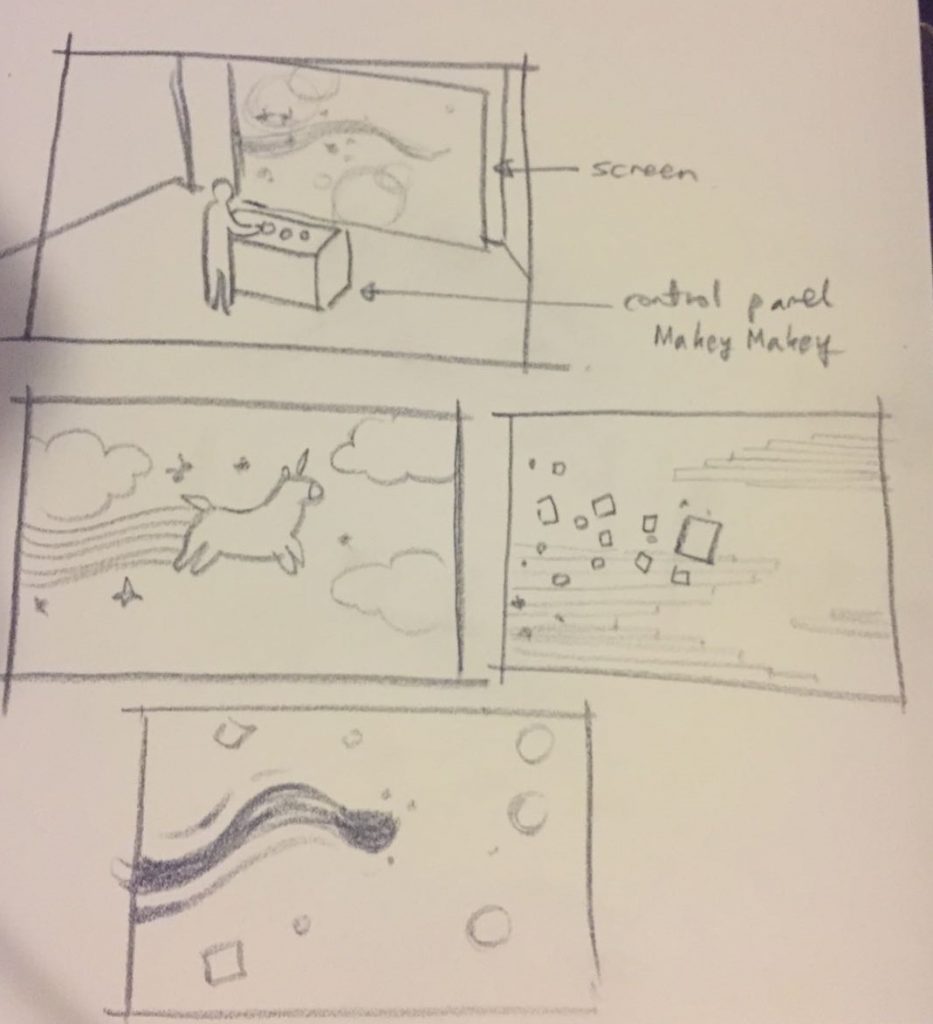
For the final project, I am going to cooperate with my classmate Nayeon Kim. We are going to create a media art interactive installation, using projection and Makey Makeys. Makey Makeys will be used as input devices, and the projection will project the content created by P5.js. For this media art installation, we are going to create a serious of music visualization animations responding to the input signals from Makey Makeys. The animations will change along with the melody when people interact with the input devices. At the beginning of this installation, there will be a basic melody for people to follow. When people try to use the Makey Makey, they can add new melodies to the existed music, also change the animations displaying on the projection screen.

atraylor – Looking Outwards 12 – Section B
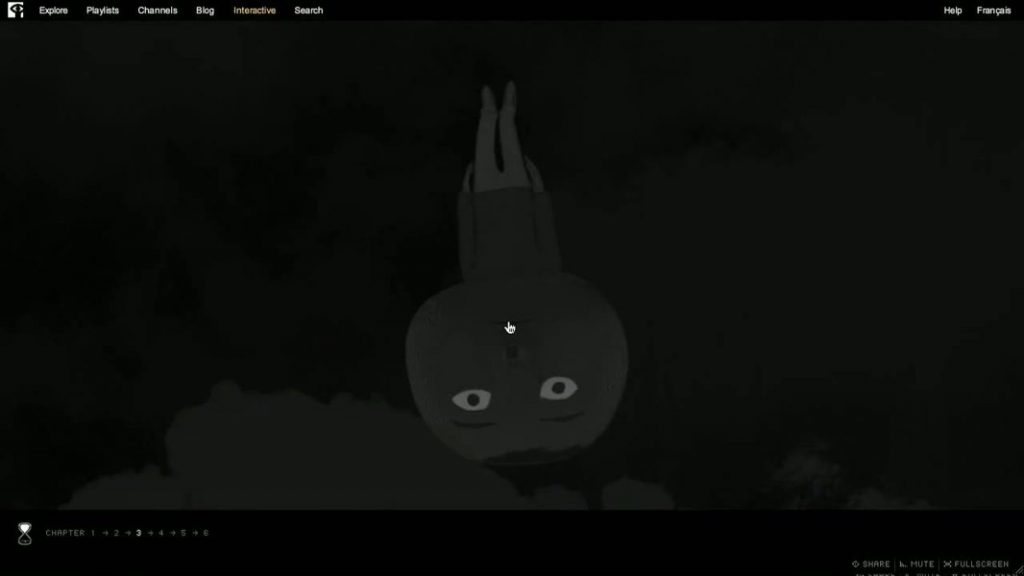
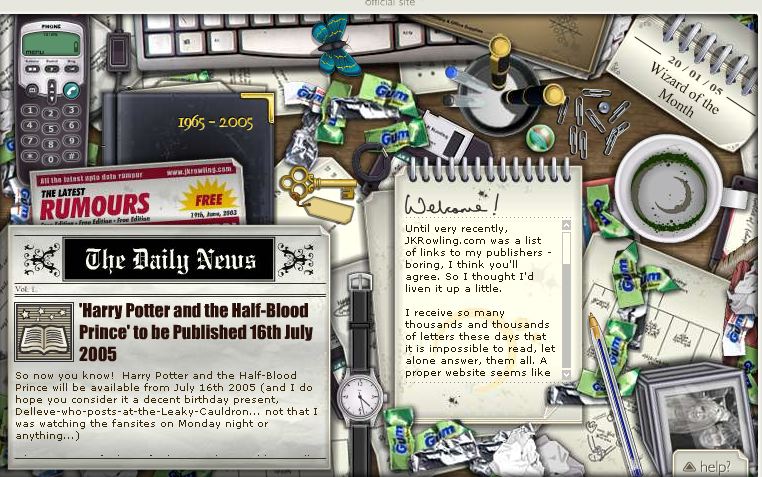
Two pieces that I’m inspired by are Blahblah by Vincent Morisset and JK Rowling’s old website from the 2000s (sadly it’s not up anymore, but here’s a link to a description). Blahblah is a “film for computer” and allows the viewer to interact with it and trigger events, but sometimes it’s hard to tell how much power the viewer has over the scenes. I admire that there is a clear direction and that it’s extremely engaging, and it is what the viewer makes it.

JK Rowling’s old website is similar and for a very different purpose. Her website was what you could discover in it. It started with her desk which had clickable objects that would take you somewhere where you could gather more information. One was a “room of requirement” like door that had different information or photos behind it depending on the day (which you could navigate to using a time turner).
I’m inspired by these projects because they use interactivity to explore ideas and information through directed narratives.


atraylor – Project Proposal – Section B
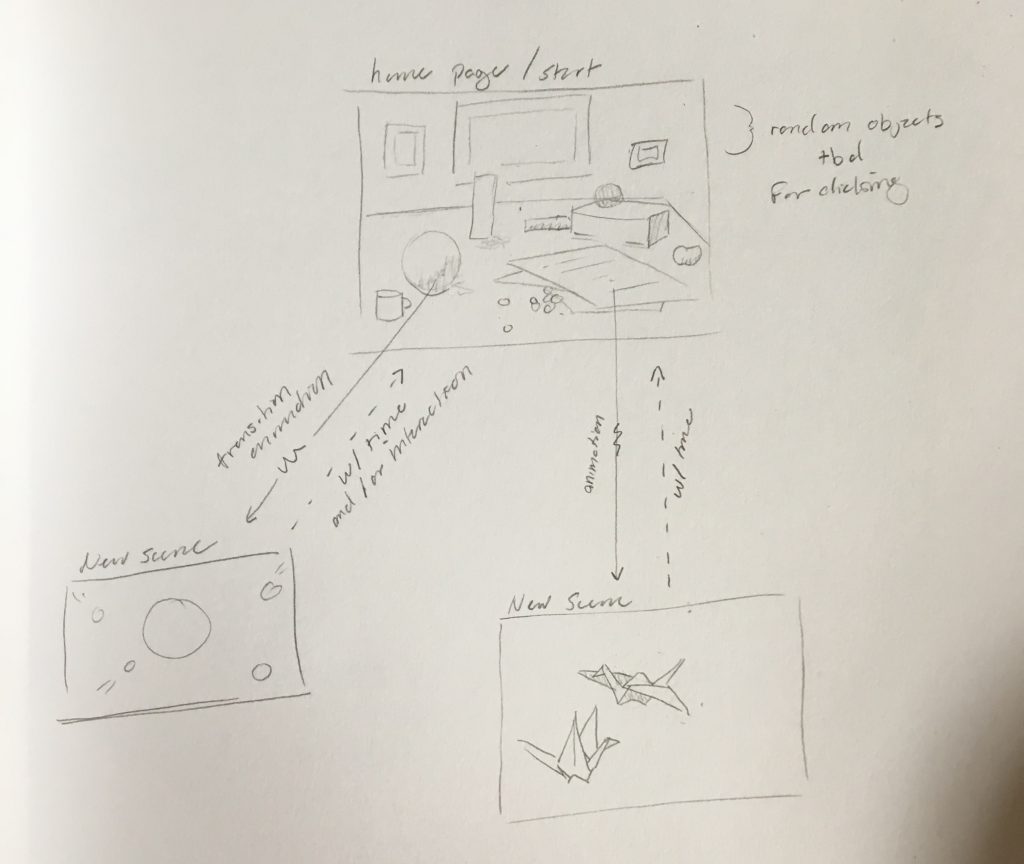
For my final project I want to make an interactive scene that isn’t exactly a game nor fully an animation. There will be a starting scene and by clicking on things in the scene it will change and trigger animation and sound. I’m also going to have these scenes be triggered by time as well. This way, user control is ambiguous. After each animation, the project will revert to the start scene.
I haven’t fully decided on the visuals, but I’m leaning towards using png files and creating a collage, rather than using p5 primitives to build imagery.
Through this project, I’m going to explore a simple narrative or premise through the use of imagery, sound, and interaction.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)