
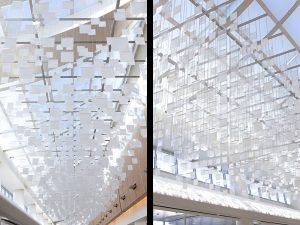
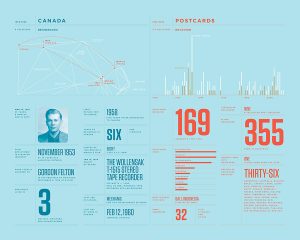
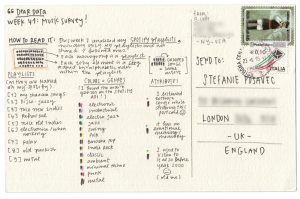
Stefanie Posavec is a designer who works with data projects that are related to language, literature, or science. She uses data as a source visualize hand-crafted works. One of her most admirable work is “Dear Data”, which is a collection of postcards that includes data that shows something about two people’s personalities. This project began when Lupi and Posavec were curious if they could know each other by few colored pens marked on the postcards. By spending hours on each postcard they could make a detailed postcard that enables them to share their personalities. Lupi mainly encoded data in a way that presents different noises she heard in 32 weeks, and Posavec’s card was filled with brightly colored rectangles.
I was excited to see some of the postcards they made because I have not seen many data visualizations that use color encoding to represent certain emotions or condition. The algorithm generated in their work is human thoughts to programme and display data through visualization. After seeing many works based on mathematically generated algorithms, it was refreshing to understand the data through a different perspective.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)