Mimi Onuoha is a Nigerian artist and researcher based in Brooklyn. She explores the implications of computational categorization and data collection. Her main mediums are code, writing, and sculptures. Through these mediums she explores missing data and the ways that people are classified, abstracted, and represented through data collection. Onuoha is currently a research resident at Eyebeam, an Artist in Residence at StudioXX, and a data journalism contributor at Quartz. She graduated from NYU’s Interactive Telecommunications Program in 2013 with an MPS, Master of Professional Studies.
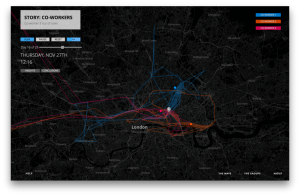
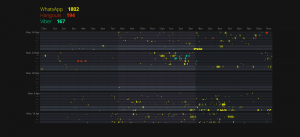
Onuoha focuses on the link between data collection and human relationships and classifications. She shapes her work around daily life a lot and its very interesting how much you can actually learn from this data that she is collecting about individuals. One of her pieces, Pathways, literally tracks the path of groups of people. She uses mobiles to collect data from each group. The use of a mobile phone to collect data is interesting because it opens up the variety of data that she can collect. She used different apps to track which messaging apps the groups used, where they were travelling, as well as how often the group interacted with one another.


Onuoha spoke at the Eyeo Festival on June 27, 2017. She starts off the presentation by introducing the core idea of her work, which is data collection, and then proceeded to talk about influences and how that affected the way that she approached her projects. Onuoha introduces a piece of hers that she uses as an example of how she manifests her ideas into her piece and how what she learned from this particular project led to an idea for another project. She presents her work like it is a story. It helps to make the flow much smoother.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](https://courses.ideate.cmu.edu/15-104/f2017/wp-content/uploads/2020/08/stop-banner.png)


