
2. Smooth Data




60-212: Interactivity and Computation for Creative Practice
CMU School of Art / IDeATe, Fall 2020 • Prof. Golan Levin

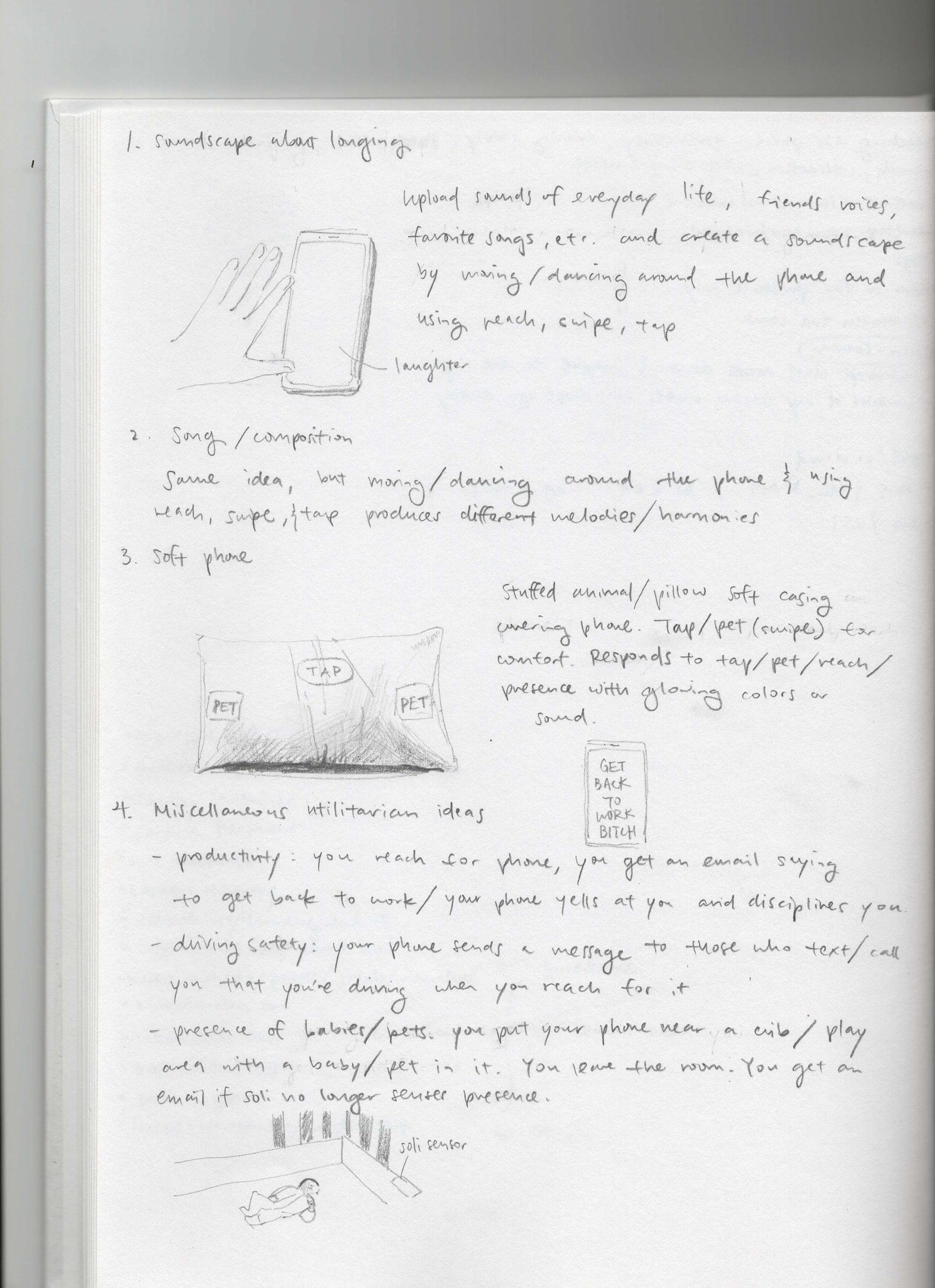
Upload sounds of everyday life, friends’ voices, favorite songs, etc. to the app and create a soundscape by moving/dancing around the phone and using reach, swipe, tap interactions. Music begins when soli senses your presence.
2. Song/composition
Same idea, but you do not upload any sounds and soli interactions produce different melodies/harmonies.
3. Soft phone
Phone is covered in a soft material and emulates a stuffed animal/pillow. “Petting” the stuffed animal translates into the tap and swipe interactions, which the phone will respond to with glowing colors or sound.
4. Productivity
App lets you set the phone to “productivity”/”responsibility” mode. When you reach for the phone while it is in productivity mode you’ll get a notification (e.g. an email via IFTTT) saying to get back to work. If you reach for your phone when you should be asleep, your phone will also yell at you. Group suggestion: include some consequences by automatically generating a tweet when you’re off task
I really would like to focus on creating beautiful, mesmerizing art with this project because I really appreciated how different Caroline’s Chalky Weirdos was from other Soli projects because of the introduction to illustrations.
Idea #1: Landscape Pond Visual
Design will include lily pads, water ripples, koi fish flocking, firefly flocking, and maybe more later?
Tap: add more ripples, which the koi fish/fireflies will then avoid the area
Swipe: Change of time of day (swipe right: morning –> noon –> dusk –> night / swipe left: reversal)
Idea #2: Tarot Card Reading
Each card will be hand-illustrated and would like it to be very detailed and look like Caroline’s project
4 card placements with a stack of cards at the bottom in a random array.
Swipe: move a card from stack to a placement
Tap: Flip over the card
Idea #3: Forest Landscape Visual
Inspired by my Looking Outwards 2 post about Manolo Gamboa Naon’s work. Want to create a hypnotizing work of a landscape with generated trees.
In a perfect world, I would like it if the sensor could tell the position of the user’s hand hovering over the phone so then the colors of the trees would shift colors where the hand hovers over
Swipe: make trees rustle/move side to side
Tap: change color variations
(To) interface is a verb (I interface, you interface ...). The interface occurs, is action. -Be gentle with your keyboard, after 70 years typewriting your fingers will appreciate it. -Change the keyboard settings to one that doesn't match the images printed on your keys. Once you get used to it, change again. -Do not click today.
I find this to be most interesting because it fundamentally challenges my understanding of an interface. I have always thought of "interface" as something on FIGMA that the design team passes on to the front-end team to implement. It's something that's for sure comes to life from static pixels to interactive components of a live app, but I've never thought of the word as a verb. The level of familiarity that I have with having interfaces in every moment, every angle of my life, has made me forget that the word "interface" is not just a noun before "interface designer", it's what I interact with and what I need as I am typing down this particular letter. These are all interfaces, but I've forgot about their existence because of how they are well integrated in me.
Tenet 9. Can we make the invisible visible? The more present interfaces are in our lives, the less we perceive them.
I found this tenet interesting because the pervasiveness of interfaces. Often times great video editing goes unnoticed because it allows the view to be engrossed in the video. By contrast, glaring discontinuities (bad jumpcuts, etc) are very easily noticed. I think interfaces are similarly invisible, and only really noticeable when you look for it. Something as simple as the way someone organizes their files or their IDE preferences are all invisible to us, till we go to someone else's computer. I think this tenet is interesting because it considers interfaces which are so universal, such as gear shifts. Some other examples of invisible interfaces include literal interactions like Bluetooth and forks and knives and writing utensils. Other examples that support this tenet include checking out at a grocery store. While the latter example may be evolving due to COVID and self-checkout, the idea of a conveyor belt to move groceries four feet forward often goes unnoticed.





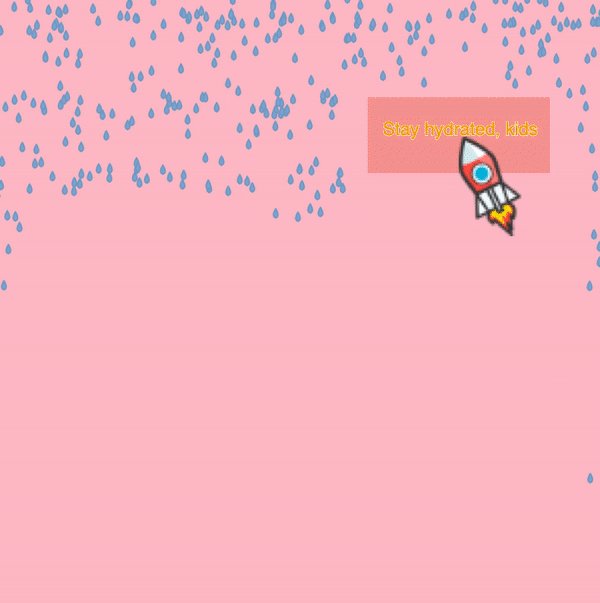
This one my idea is about social distancing and how people tend to ignore guidelines when they are in private spaces.
After reading the Critical Interface Manifesto by the Spanish HANGAR collective, I chose the following tenet:
La interfaz se da en el pliegue entre el espacio y el tiempo; es dispositivo y situación simultáneamente. Es render (actualiza condiciones pensadas) y emergencia (ensambla algo nuevo). The interface exists in the crease between space and time; it is a device and simultaneously a situation. It is rendered (updated under thoughtful conditions) and emergent (joining into something new).
I found this tenet particularly interesting, as it allowed me to reflect on what an interface is supposed to do, and envisioned this in the context of using the internet as the interface. With such advanced detection and adaptability in today’s modern search engine, the search engine interface tracks and adjusts to your typing behavior and sets up this world for you. The whole idea behind an interface is to bridge the gap between what is real and what isn’t real, and to make an interface that is invisible means adapting and adjusting perfectly to the user’s expectations; to create a fake and reality, like a simulation or situation.
I found this intersting in the line where it suggests and idea of performing in a different way, and seeing how the search engine reacts to that decision. I think it’s sometimes amusing how accurate and how observant the search engine could be, whether it recommends something which you just thought about or just looked over again a couple minutes after searching. As stated in the tenet, the interface is something which is rendered simultaneously, “off of thoughtful conditions”, where it adheres and transforms through time.
The idea behind “inviting” yourself to use the internet through the lenses and behavior in a different manner is an interesting yet creepy experiment I am interested on exploring. I want to find out to what extent can I transform my internet interface based off manipulating my age, gender, and social behavior?